Im modernen Web ist eine Website zu haben nur die halbe Miete.
Die andere Hälfte? Menschen auf deine Website zu bringen. Und in vielerlei Hinsicht ist das eine viel schwierigere Aufgabe.
Schließlich hindert dich niemand daran, eine Website zu erstellen. Mit Tools wie Webflow war es noch nie einfacher, dich online in einer großen, mutigen, dynamischen und responsiven Weise zu präsentieren. Aber wenn es darum geht, Leute dazu zu bringen, deine Seite zu besuchen, hast du Konkurrenz. Eine Menge Konkurrenz. Je nach den Themen, über die du Inhalte erstellst, könntest du in einen regelrechten Content-Krieg eintreten – einen Krieg mit Tausenden von anderen Gegnern.
Um zu überleben – und idealerweise zu gewinnen – musst du darüber nachdenken, wie du deine Website für Suchmaschinen optimieren kannst (d.h. wie du SEO machst).
Aber das Erste und Wichtigste, das du dir merken solltest, ist, dass du niemals um Suchmaschinen-Algorithmen herum optimieren solltest – denn Algorithmen entwickeln sich ständig weiter.
Du solltest deine Website für die Menschen optimieren, die Suchmaschinen nutzen.
Schließlich existieren Suchmaschinen für Menschen. Sie wurden von einigen der besten Ingenieure der Welt optimiert, um Menschen die relevantesten und hilfreichsten Inhalte zu einem bestimmten Thema zu liefern. Außerdem berücksichtigen Suchmaschinen Teilstatistiken und externe Links bei der Bewertung von Seiten. Daher sollte dein Inhalt vor allem:
- Klar und hilfreich die Fragen der Menschen beantworten
- "Teilbar" sein – d.h. so hilfreich und/oder unterhaltsam, dass die Leute nicht anders können, als ihn zu teilen
Kurz gesagt, es gibt einen einfachen Schlüssel zu SEO: Erstelle wirklich hochwertige Inhalte.
Das gesagt, gibt es viele Dinge, die du in Webflow tun kannst, um für die Suche zu optimieren und gleichzeitig die Klarheit, Hilfsbereitschaft und Teilbarkeit deiner Inhalte zu verbessern. Du kannst also gleichzeitig für die Suche und für Menschen optimieren.
Lass uns in die Details eintauchen.
16 unverzichtbare Tipps zur SEO deiner Website
1. Responsiv designen
Webflow wurde für responsives Design entwickelt, aber Nutzer übersehen oft die Bedeutung dessen. Sicherzustellen, dass deine Website responsiv ist, hat zwei wesentliche Vorteile für deine SEO:
- Du erhältst das wichtige "mobile-friendly" Tag in der Suche
- Es hilft, ein besseres Erlebnis für alle zu bieten, indem es einfacher wird, allen die gleichen Inhalte und Funktionen über alle Geräte hinweg anzubieten
Und da du eine einfache Möglichkeit hast, deine Seite auf mobilen Geräten direkt in Webflow zu überprüfen, wirst du immer das Mobile im Kopf haben, wenn du dein Design und deine Inhalte erstellst.

2. Recherchiere Keywords, um hochrangige Inhalte zu erstellen
Wenn du versuchst, hoch in den Suchergebnissen (SERP) zu ranken, musst du in spezifischen Begriffen denken und diese verwenden.
Bevor du zu schreiben beginnst, führe eine Keyword-Recherche durch, um herauszufinden, nach welchen Begriffen die Leute tatsächlich suchen, die für dein Unternehmen relevant sind.
Nun, der Begriff "Keyword-Recherche" mag ein wenig imposant oder teuer klingen (weil er das sein kann). Aber es gibt einige einfache Möglichkeiten, eine leichte Keyword-Recherche durchzuführen, die sehr fruchtbar sein kann, wenn du Themen generierst, über die du schreiben möchtest.
Hier sind ein paar:
Nutze Google’s Suchvorschläge
Die einfachste Möglichkeit, Ideen für hochrangige Inhalte zu bekommen, ist, einfach mit dem Tippen in einer Suchmaschine zu beginnen.
Angenommen, du schreibst einen Webdesign-Blog und möchtest anfangen, Inhalte über "responsives Webdesign" zu erstellen.
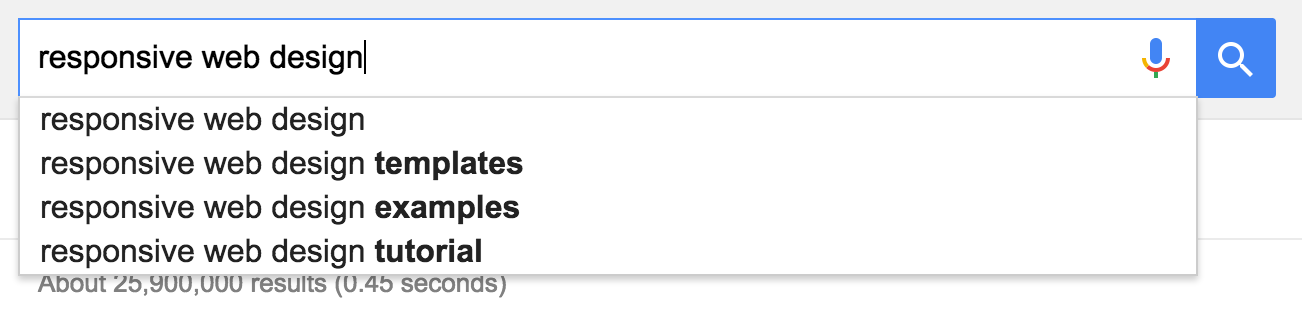
Wenn du zu Google gehst und diesen Begriff eingibst, siehst du möglicherweise Folgendes:

Eine Suche nach "responsive web design" gibt dir Blog-Themenideen über vorgeschlagene SuchenGoogle's automatische Vorschläge lassen sich ziemlich einfach in Blog-Themen übersetzen. In etwa 0,45 Sekunden hast du 3 breite Themen (Templates, Beispiele und Tutorial), die du in mindestens 3 Blogposts oder Seiten verwandeln kannst – und mit ein wenig Aufwand viel, viel mehr.
Vor allem, wenn du einen Schritt hinzufügst.
Nutze Google Trends
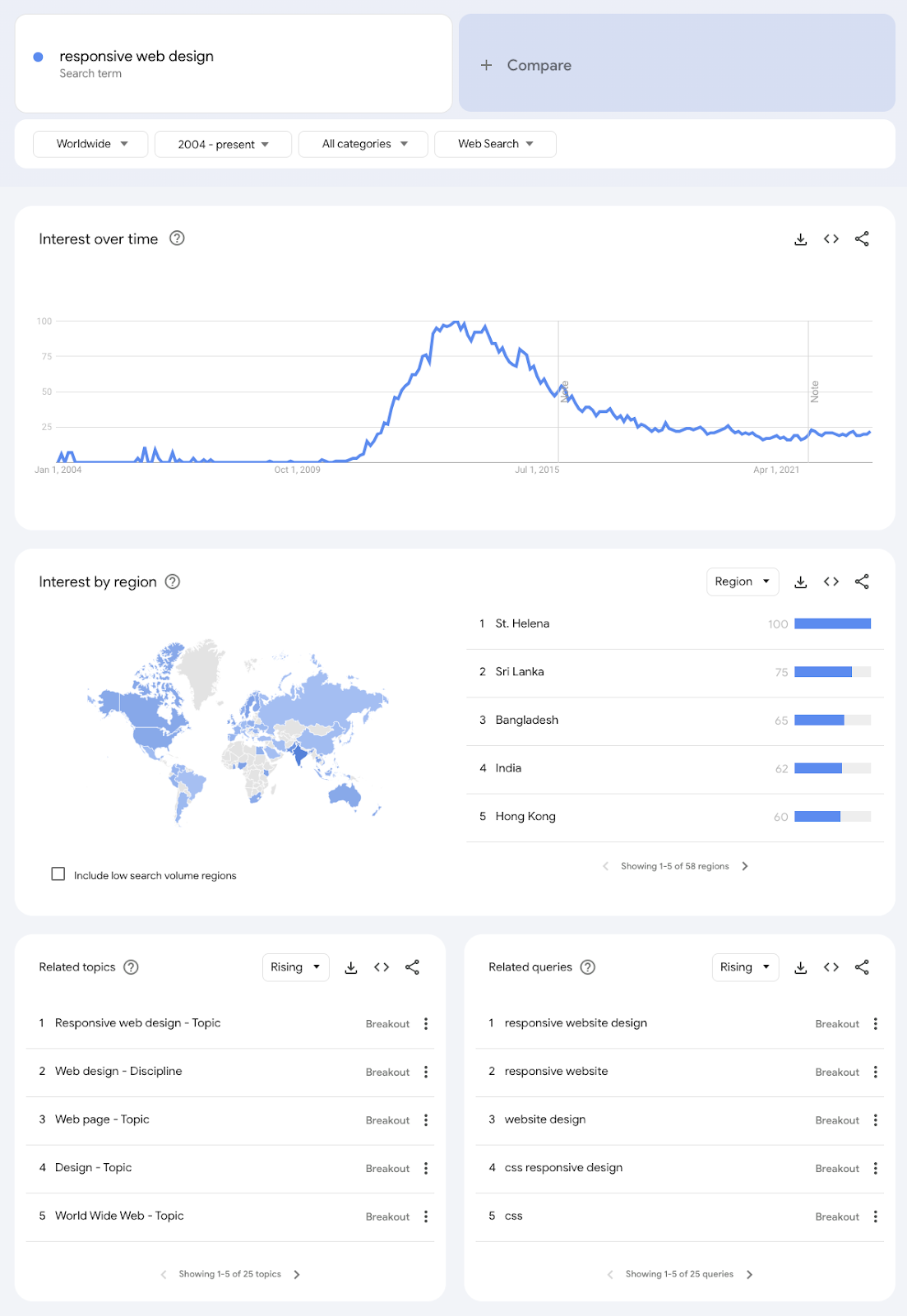
Wenn du zu Google Trends gehst und die gleichen Begriffe eingibst, die Google automatisch vorgeschlagen hat, siehst du folgende Informationen.

Google Trends Dashboard für "responsive web design"Google Trends liefert dir eine Menge blogwürdiger Informationen.
Oben siehst du "Interesse über die Zeit", was dir viel über dieses Thema im historischen Kontext sagt, aber auch ein Maß für die relative Popularität aller dieser Begriffe bietet.
Das kann dir helfen, Entscheidungen darüber zu treffen, welche Inhalte du priorisieren solltest. Das Diagramm gibt dir auch ein Gefühl dafür, wie schwierig es sein könnte, für diese Begriffe zu ranken, wenn auch nur auf sehr abstrakte Weise. Zum Beispiel ist der allgemeine Begriff "responsive web design" (blaue Linie) bei weitem am beliebtesten und wird daher am schwierigsten zu ranken sein.
Ich kann auch das Interesse an dem Begriff nach Region sehen, was mir sofort sagt, dass dieses Thema in der südostasiatischen Region beliebt ist, was gut zu wissen ist, wenn du Leser in dieser Gegend ansprechen möchtest.
Schließlich, und am nützlichsten für die Inhaltserstellung, ist der Abschnitt "Verwandte Suchanfragen".
Hallo, mehr Ideen für Inhalte!
Nutze Google AdWords’ Keyword Planner
Auch wenn du nicht vorhast, Suchmaschinenmarketing (SEM)-Kampagnen durchzuführen, liefert dir Google’s Keyword Planner unglaublich nützliche Informationen, die du nutzen kannst, um deinen Content-Backlog zu priorisieren, darunter:
- Durchschnittliches monatliches Suchvolumen pro Keyword
- Durchschnittlicher Kosten pro Klick (CPC) für Keywords
- Wettbewerbsgrad pro Keyword
Wenn du zum Beispiel siehst, dass ein Begriff ein sehr hohes Suchvolumen und hohe Kosten pro Klick hat, ist das ein Zeichen dafür, dass es viel Wettbewerb geben wird, um für diesen Begriff zu ranken. Und das bedeutet, dass du mehr Glück haben könntest, einen spezifischeren Suchbegriff oder eine Phrase mit weniger Wettbewerb zu targetieren.
Hinweis: Viele SEO-Tools geben dir eine Statistik wie "Domain Authority", die eine grobe Schätzung dafür ist, wie viel Autorität Google deiner Website für ihre Kernthemen zugesteht. Je höher die Autorität deiner Seite ist, desto besser hast du die Chance, für hochkompetitive Begriffe zu ranken. Behalte das im Hinterkopf, wenn du Themen priorisierst.
Nun beginne mit dem Schreiben von Inhalten
Okay, jetzt weißt du, worüber du schreiben sollst. Der nächste Schritt ist, tatsächlich mit dem Schreiben zu beginnen.
All die Recherche, die du gerade durchgeführt hast, wird jetzt noch wertvoller – denn jetzt kannst du sicherstellen, dass deine Inhalte sich mit diesem Thema mit höchster Präzision befassen. Und das beeinflusst mehr als nur das Thema und die Diskussionspunkte.
Es gibt dir auch Wörter und Phrasen, die in folgenden Elementen erscheinen müssen:
- Meta-Titel
- Meta-Beschreibung
- URL
- H1
- H2s
Und wenn du zwischen den Seiten deiner Website verlinkst (wie du es solltest), gibt es dir Begriffe, die du beim Verlinken zu diesen neuen Inhalten verwenden solltest.
Wenn du also eine Seite schreibst, die sich auf "Beispiele für responsives Webdesign" konzentriert, kannst du all diese Seitenelemente schreiben, bevor du überhaupt die ganze Post oder Seite umreißt. Zum Beispiel:
- Meta-Titel: 10 schöne Beispiele für responsives Webdesign
- Meta-Beschreibung: Schau dir 10 Beispiele für responsives Webdesign in Aktion an und lerne, wie du dein eigenes responsives Website-Design erstellst.
- URL: mysite.com/responsive-web-design-examples
- H1: 10 schöne Beispiele für responsives Webdesign
- H2s: Beispiel für responsives Webdesign #1 (und #2 und #3, etc.)
Und ich weiß, dass ich Links zu dieser Seite in den Ausdruck "Beispiele für responsives Webdesign" einbetten sollte.
Und jetzt hast du die Struktur für eine hoch SEO-optimierte Seite geschaffen.
Spiele das "Was ist es?"-Spiel
Das "Was ist es?"-Spiel dreht sich darum, deine Inhalte so klar wie möglich zu machen. "Gute" Autoren sind es sehr gewohnt, die Subjekte von Sätzen nach einer ersten Erwähnung auszulassen. Denn normalerweise ist klar, worüber wir sprechen, wenn jemand unsere Inhalte kontinuierlich liest.
Aber viele Menschen lesen Inhalte im Web nicht kontinuierlich. Stattdessen scannen sie – was bedeutet, dass sie nicht immer wissen, worüber du sprichst, wenn du "es" sagst.
Also, nachdem du deine Inhalte geschrieben hast, drücke Strg+F und suche nach dem Wort "es". Ersetze dann die Instanzen von "es" durch das entsprechende Nomen. Mache das dann nochmal mit generischen Formen deines Fokusterms. Wenn du also über "responsive Websites" schreibst, verwende Strg+F Varianten wie "Seite", "Website" usw.
3. Platziere deine wichtigsten Seiten ganz oben
Für Google sind deine wichtigsten Seiten – die Seiten, die du in der Suche wirklich gut abschneiden lassen möchtest – deine Top-Level-Seiten.
Was meine ich mit "Top-Level-Seiten"? Ich meine die Seiten auf deiner Root-Domain-Ebene.
Beispiele von webflow.com umfassen:
- webflow.com/enterprise
- webflow.com/made-in-webflow
- webflow.com/pricing
Da wir diese Seiten für wichtig genug halten, um sie ganz oben auf unserer Website zu platzieren, hält Google sie ebenfalls für ziemlich wichtig. Es möchte dort die besten und hilfreichsten Inhalte finden, also liegt es an uns, diese Inhalte dort zu platzieren.
Wenn es Seiten gibt, die du wirklich gut in der Suche ranken lassen möchtest, stelle sicher, dass sie nicht in einem Ordner irgendwo vergraben sind. Seiten, die in Ordnern vergraben sind, können gut in der Suche ranken, aber sie werden am besten für hochspezifische Fragen wie "Wie baue ich einen Slider in Webflow" ranken.
Für allgemeinere Suchanfragen – wie "Website-Builder" – möchtest du eine Top-Level-Seite, um mit all den anderen Inhalten da draußen zu konkurrieren, die auf denselben Begriff abzielen.
4. Nutze Subdomains verantwortungsbewusst
Für Google ist deine Subdomain eine völlig andere Website als deine Root-Domain.
Das hat Vorteile und Nachteile, also bedeutet das nicht, dass du keine Subdomains verwenden solltest. Es bedeutet nur, dass du es bewusst tun solltest, wenn du es tust. Wisse, dass diese Subdomain, egal wie populär sie ist, nicht direkt in die SEO deiner Kernseite einfließen wird. Wisse, dass, wenn sie hilft, sie dies über die Links tut, die Menschen von der Subdomain zu deiner Kernseite führen. Also muss diese Subdomain nützlich, unterhaltsam und teilbar sein – und tatsächlich Links zu deiner Kernseite enthalten.
Ein Punkt dabei ist, dass du deinen Blog auf deiner Root-Domain und nicht auf einer Subdomain platzieren solltest, wenn du möchtest, dass er deiner Haupt-Website zugutekommt. Deinen Blog auf einer Subdomain zu platzieren, ist ein großer und extrem häufiger Fehler.
5. Füge SEO-Titel und Meta-Beschreibungen zu allen Seiten hinzu
Dein Meta-Titel und deine Meta-Beschreibung werden in den Suchmaschinenergebnissen (SERPs), in den sozialen Medien und im Webbrowser angezeigt. Das ist eine Menge Sichtbarkeit, oder? Meta-Titel und Beschreibungen bieten eine Textvorschau des Inhalts deiner Seite.
Überzeugende Meta-Beschreibungstexte können mehr Klicks erzeugen. Eine hohe Klickrate ist wiederum ein positiver SEO-Faktor. Je mehr Leute auf deine Website klicken, desto wertvoller wird sie von Google eingeschätzt und desto höher wird sie eingestuft.
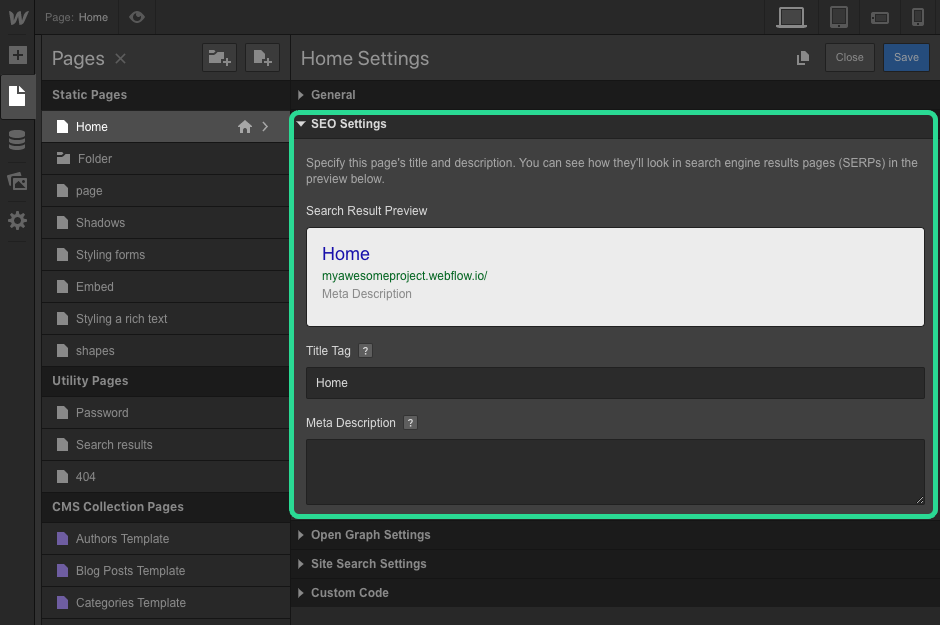
Um eine Meta-Beschreibung in Webflow hinzuzufügen, gehe zu Seiteneinstellungen => SEO-Einstellungen.


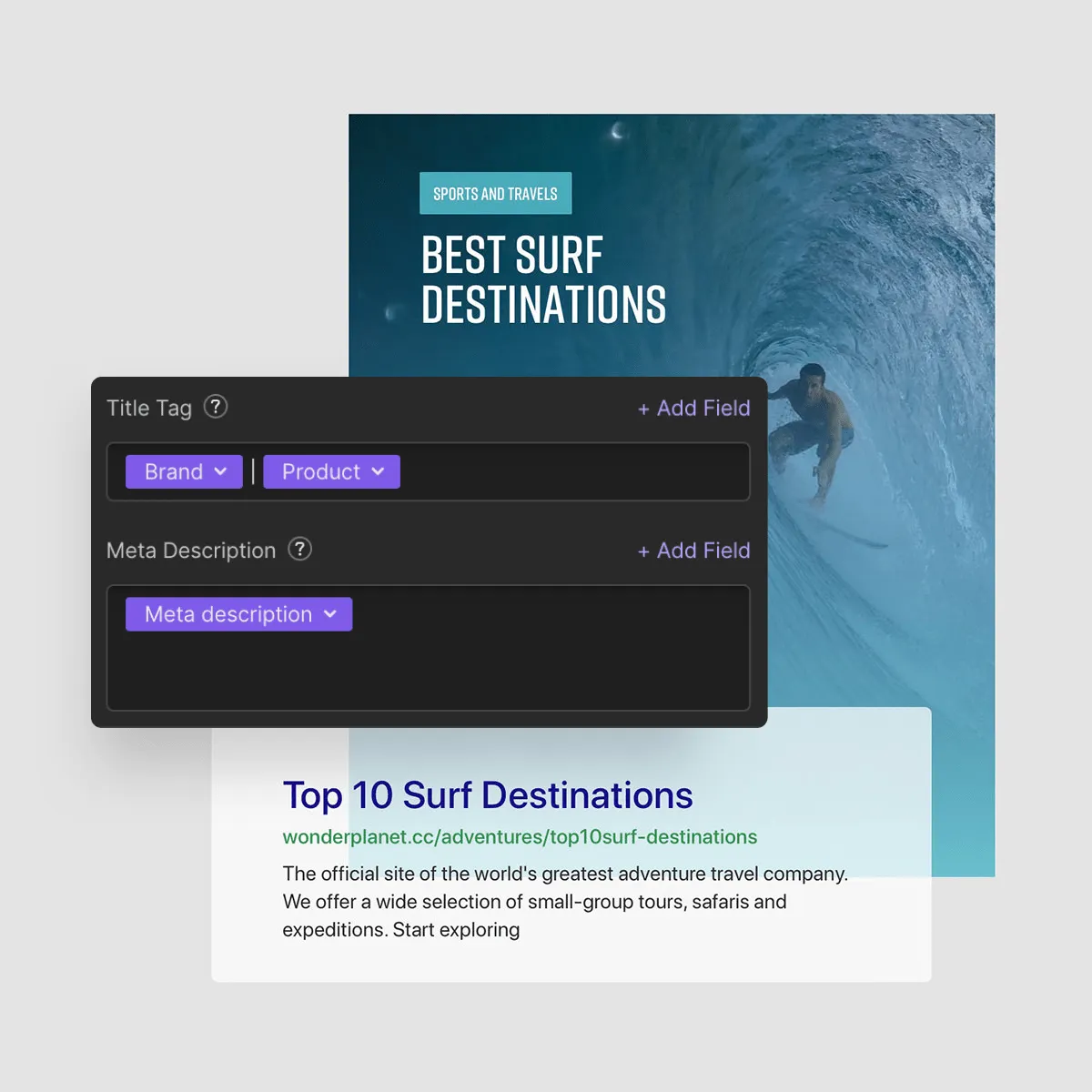
Meta-Titel (Tag)
Ein Title-Tag ist der erste Berührungspunkt zwischen dir und einem potenziellen Besucher. Verwende eine beschreibende und einprägsame Einzeiler, um zu erklären, worum es auf deiner Seite geht. Halte ihn unter 60 Zeichen. Google kürzt längere Titel ab.
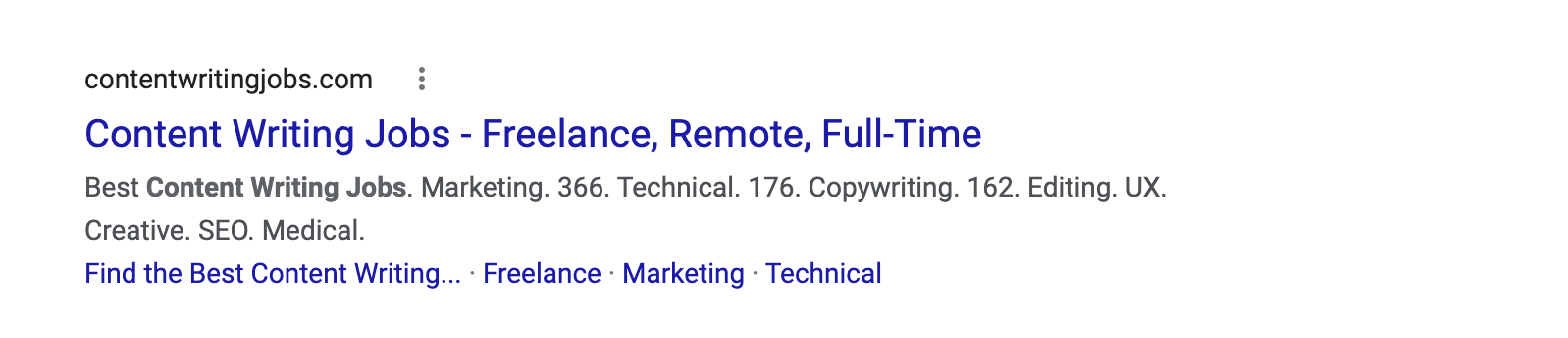
Hier ist ein Beispiel für eine Jobbörse-Website auf Webflow:

Der Titel ist einfach und prägnant. Ich nenne den Hauptnutzen meiner Website (Content Writing Jobs) und erläutere die Jobtypen.
Ahrefs verwendet eine ähnliche Textformel für ihren Titel: [Markenname] + [Produkt] + [Vorteil/Ergebnis].
Diese Formel ist ideal für SaaS-Websites:

E-Commerce-Websites können mit clickbait-orientierten oder produktfokussierten Titeln arbeiten.
Zum Beispiel:
Haupt-Schlüsselwort [Produkttyp] - [Werbeaussage] | Webseitenname
Noll Wooden Surf Boards - Kostenloser Versand | Surf Store
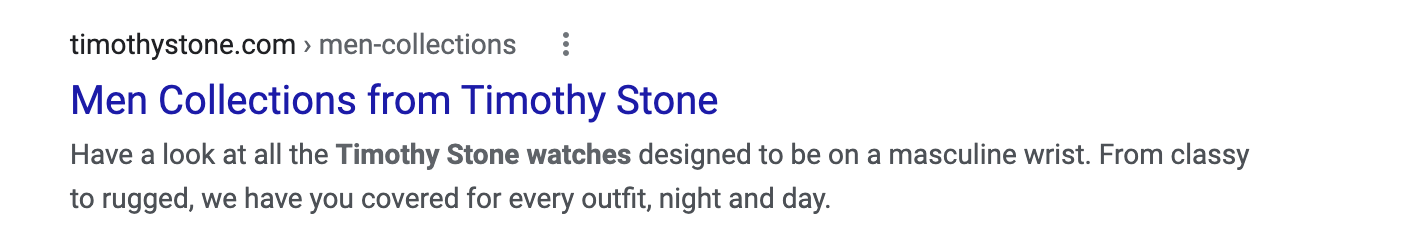
Haupt-Produktkategorie und Sekundär-Produktkategorie | Webseitenname
Herren Wolljacken & Mäntel | Coat Store

Meta-Beschreibung
Die Meta-Beschreibung ist eine textliche Zusammenfassung der Seite, die in den Suchergebnissen angezeigt wird. Sie sollte unter 158 Zeichen lang sein. Längere Beschreibungen werden abgeschnitten. Idealerweise sollte sie im Bereich von 150-155 Zeichen liegen.
Kürzere Meta-Beschreibungen sind auch in Ordnung. Aber warum die Gelegenheit verschwenden, deine Website anzupreisen?

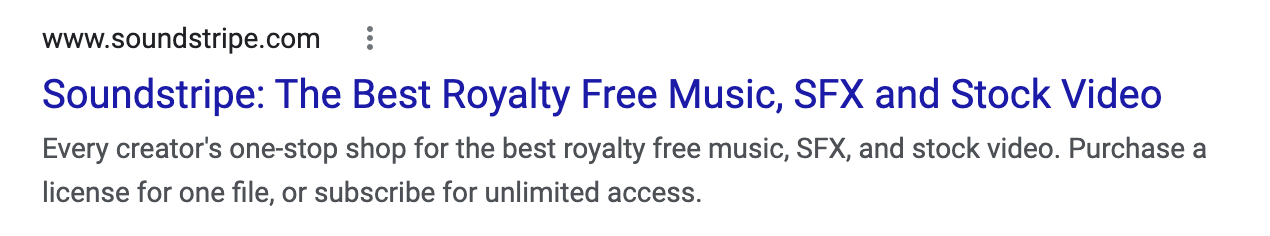
Soundstripe hat sein Hauptwertversprechen in zwei prägnante Sätze gepackt. Behandle deine Meta-Beschreibung wie eine Werbetext:
- Bewirb deine Hauptprodukte
- Erwähne einen Wettbewerbsvorteil
- Hebe ein Markenzeichen hervor
- Mache ein Sonderangebot schmackhaft
Dein Ziel ist es, den Nutzer zu überzeugen, auf deine Website statt auf die der Konkurrenz zu klicken.
Ein paar weitere Tipps für das Schreiben von Meta-Titeln und Beschreibungen:
- Erstelle einzigartige Paare für jede Seite. Nicht duplizieren.
- Verwende keine alphanumerischen Zeichen, da diese möglicherweise nicht korrekt angezeigt werden.
- Füge relevante Schlüsselwörter hinzu – eins im Titel und eins in der Meta-Beschreibung – aber übertreibe es nicht.
- Biete einen Titel und eine Beschreibung an, die relevant für den Seiteninhalt sind.
Profi-Tipp: Verwandle Webflow CMS in deinen Stil-Guide
Erstelle Felder für deine dynamischen Kollektionen, die direkt in deinen Meta-Titel und deine Beschreibung übersetzt werden, und setze Zeichenlimits für jedes basierend auf den aktuellen "idealen" Längen von 55 Zeichen für den Titel (abzüglich deines Seitentitels, wenn du ihn im Titel-Tag verwendest) und 155 für die Beschreibung.
6. 301 Weiterleitung von alten URLs
Das Schöne am Web ist, dass es nie festgelegt, nie statisch ist. Du kannst ständig das Design, die Inhalte und die Informationsarchitektur deiner Website neu erfinden, um die beste Erfahrung für deine Nutzer zu schaffen.
Aber es gibt einen Nachteil: Wenn du die Seitenstruktur änderst, löscht du oft Seiten oder änderst einfach, wo sie auf der Seite "leben".
Glücklicherweise gibt es dafür die 301-Weiterleitung.
Wann immer du eine Seite löschst, stelle sicher, dass du die alte URL zu einer neuen mit ähnlichen (und hoffentlich nützlichere) Inhalten weiterleitest. Und wenn du eine Seite an einen anderen Ort verschiebst – und damit eine andere URL – richte eine Weiterleitung zum neuen Standort ein.
Das Schöne an der 301-Weiterleitung ist, dass sie den sogenannten "Link Juice" bewahrt – das SEO-Kapital, das eine Seite im Laufe der Zeit aufgebaut hat –, sodass die neue Seite den gleichen Rang genießen kann, den die alte hatte. Oder hoffentlich sogar verbessern.


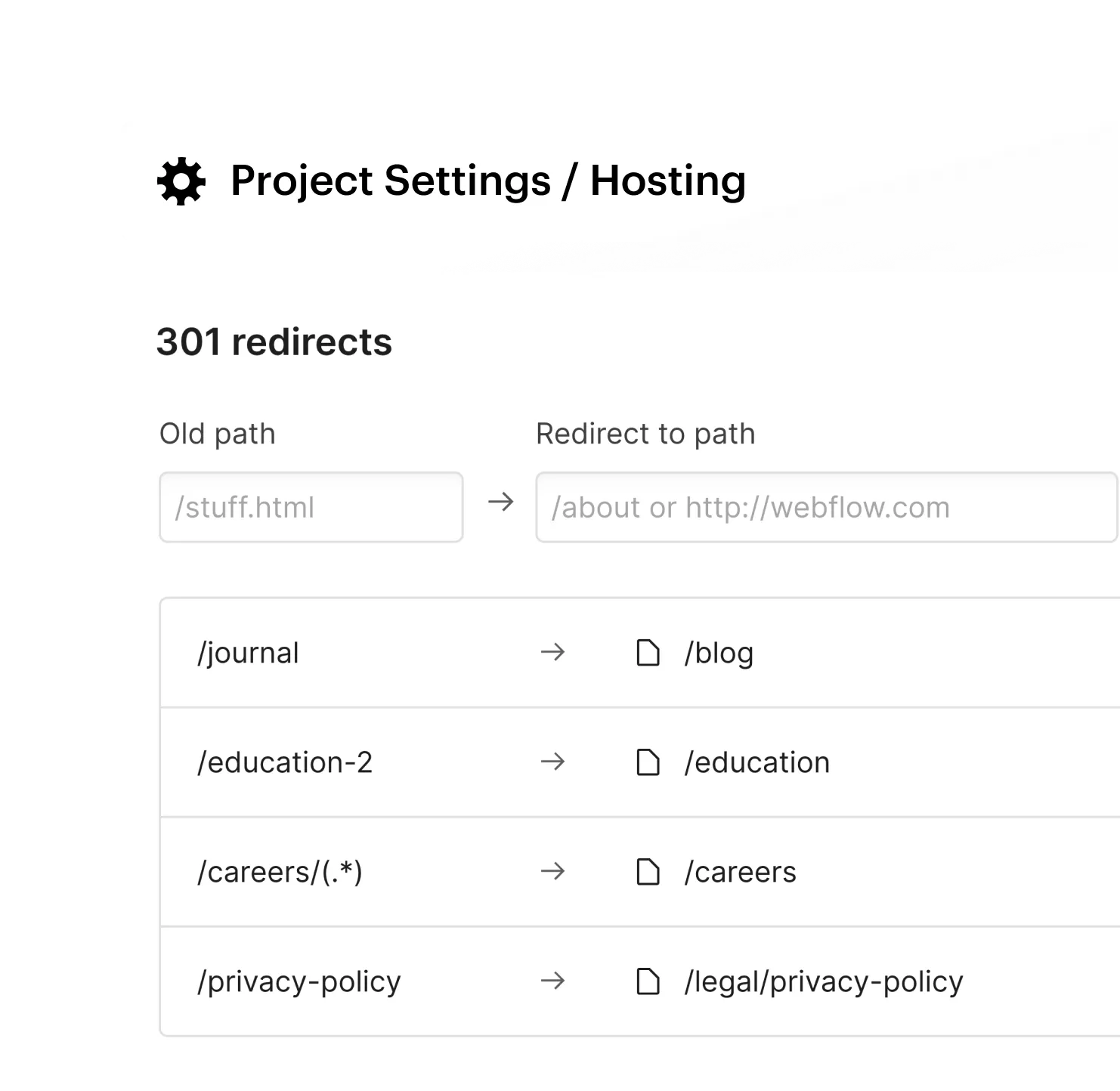
Weiterleitung einer gelöschten Seite
Sie können alte Seiten oder ganze Ordner von Seiten dauerhaft auf neue Standorte in Ihrer Webflow-Seite weiterleiten. Um eine 301-Weiterleitung einzurichten:
- Gehen Sie zu Site-Einstellungen > Veröffentlichungs-Tab > 301-Weiterleitungen.
- Geben Sie die alte URL im Feld Alter Pfad ein (z.B. /old-url).
- Geben Sie die neue URL im Feld Weiterleitungspfad ein (z.B. /entirely/new-url/structure).
- Klicken Sie auf Weiterleitungspfad hinzufügen.
- Veröffentlichen Sie Ihre Seite.
Nun können Sie die Weiterleitung testen, indem Sie die alte URL in einem neuen Browser-Tab eingeben. Sie sollte zur neuen URL weiterleiten. Erfahren Sie mehr über das Schreiben von Weiterleitungs-URLs.
Weiterleitung eines gelöschten Ordners
Um den Inhalt eines Ordners weiterzuleiten - egal, ob Sie zu einer einzelnen Seite oder mehreren Seiten weiterleiten - müssen Sie Erfassungsgruppen verwenden.
So starten Sie eine grundlegende Ordnerweiterleitung zu mehreren Seiten:
- Gehen Sie zu Site-Einstellungen > Veröffentlichungs-Tab > 301-Weiterleitungen.
- Geben Sie eine URL mit einer Erfassungsgruppe (.) in der alten URL-Struktur im Feld Alter Pfad ein (z.B. /oldfolder/(.)).
- Geben Sie eine URL mit einem Zielpfad %1 in der neuen URL-Struktur im Feld Weiterleitungspfad ein (z.B. /entirely/new-url/structure/%1).
Sie können mehrere Erfassungsgruppen hinzufügen, um komplexere Weiterleitungsregeln zu erstellen. Zum Beispiel kann /blogs/(.)/(.) auf /articles/%1/%2 weitergeleitet werden.
Beispiele für Platzhalter-Weiterleitungen
Angenommen, Sie möchten mehrere Seiten in einem Ordner auf eine einzelne URL umleiten - zum Beispiel, um domain.com/collections/women, domain.com/collections/men und domain.com/collections/children alle auf domain.com/collections zu zeigen. Angenommen, domain.com ist die mit Ihrer Webflow-Site verbundene Domain, Sie würden diese Weiterleitung wie folgt schreiben:
- Alter Pfad: /collections/(.*)
- Weiterleitung zur Seite: /collections
Oder, angenommen, Sie möchten alle Seiten mit einer URL-Struktur wie /domain.com?category=food&post=pie auf /blog/food/pie weiterleiten - also mehrere Seiten zu mehreren URLs weiterleiten.
Sie könnten Kategorien wie „musik“, „reisen“ und „essen“ sowie Beiträge wie „beyonce“, „london“ und „kuchen“ haben. Dies sind Ihre Variablen. In der obigen URL sind „essen“ und „kuchen“ die Variablen. Um diese Variablenänderungen vorzunehmen, müssen Sie diese Variablen mit Erfassungsgruppen kennzeichnen, die als (.*) geschrieben werden. Zum Beispiel müssten Sie diese Weiterleitung wie folgt schreiben:
- Alter Pfad: /%?category%=(.)%&post%=(.)
- Weiterleitung zur Seite: /blog/%1/%2
Im obigen Beispiel bezieht sich %1 auf die erste Erfassungsgruppe und %2 auf die zweite. Mit dieser Platzhalter-Weiterleitung werden:
- /domain.com?category=musik&post=beyonce auf /blog/musik/beyonce weitergeleitet.
- /domain.com?category=reisen&post=london auf /blog/reisen/london weitergeleitet.
- /domain.com?category=essen&post=kuchen auf /blog/essen/kuchen weitergeleitet.
Verwendung von Platzhaltern (Wildcards)
Bei der Einrichtung von 301-Weiterleitungen können bestimmte Sonderzeichen in URLs Probleme verursachen, da sie spezielle Bedeutungen haben oder als Platzhalter verwendet werden. Um diese Zeichen korrekt zu behandeln, müssen sie "escaped" werden. Dies bedeutet, dass du ein spezielles Zeichen voranstellst, um ihre eigentliche Bedeutung aufzuheben und sie als reguläre Zeichen zu interpretieren.
Hier sind die häufigsten Escape-Zeichen:
%-&*()=_+?
Beispielsweise muss /old-folder/(.) als /old%-folder/(.) geschrieben werden, damit es als Weiterleitung funktioniert.
Angenommen, Sie möchten mysite.com?category=food auf mysite.com/blog/food umleiten. Sie müssen Ihre Weiterleitung wie folgt schreiben:
- Alter Pfad: %?category%=food
- Weiterleitungspfad: blog/food
Die %-Zeichen vor dem ? und = sind erforderlich, damit die Weiterleitung ordnungsgemäß funktioniert.
Funktionen der Escape-Zeichen bei 301-Redirects
- %: Das Prozentzeichen wird verwendet, um andere Zeichen zu escapen. Wenn du z.B. ein Prozentzeichen selbst escapen möchtest, schreibst du
%%. - -: Der Bindestrich ist normalerweise ein reguläres Zeichen, aber in bestimmten Kontexten, wie in regulären Ausdrücken, könnte es als Bereichsoperator interpretiert werden. Um dies zu verhindern, escapest du es mit
%. - &: Das Und-Zeichen wird oft in URLs verwendet, um Parameter zu trennen. Um sicherzustellen, dass es als reguläres Zeichen behandelt wird und nicht als Trennzeichen, musst du es escapen (
%&). - *: Das Sternchen wird in regulären Ausdrücken und Platzhaltern oft als Wildcard verwendet. Um es als reguläres Zeichen zu verwenden, schreibst du
%*. - ( and ): Klammern werden in regulären Ausdrücken verwendet, um Gruppen zu definieren. Um sie als reguläre Zeichen zu verwenden, escapest du sie (
%(and%)). - =: Das Gleichheitszeichen wird in URLs verwendet, um Parameterwerte zuzuweisen. Um es als reguläres Zeichen zu behandeln, escapest du es (
%=). - _: Der Unterstrich hat normalerweise keine spezielle Bedeutung in URLs, aber um sicher zu gehen, dass er korrekt interpretiert wird, kannst du ihn escapen (
%_). - +: Das Pluszeichen wird oft als Ersatz für ein Leerzeichen in URLs verwendet. Um es als reguläres Zeichen zu behandeln, escapest du es (
%+). - ?: Das Fragezeichen leitet die Parameter in einer URL ein. Um es als reguläres Zeichen zu verwenden, musst du es escapen (
%?).
Durch das Escapen dieser Zeichen stellst du sicher, dass sie korrekt interpretiert werden und deine 301-Weiterleitungen wie gewünscht funktionieren.
Profi-Tipp: Du musst Zeichen nur im alten Pfad "escapen" - im neuen Weiterleitungspfad nicht.
Aktualisiere deine Sitemap, wenn du 301-Weiterleitungen implementierst
Deine Sitemap hilft Suchmaschinen dabei, zu wissen, wie sie deine Seiten navigieren und indexieren können. Und obwohl Google allmächtig erscheinen mag, haben selbst ihre Suchmaschinen-Crawler begrenzte Ressourcen. Daher möchtest du nicht, dass sie ihre Zeit damit verschwenden, Seiten zu durchsuchen, die tatsächlich nicht mehr existieren.
Wenn du also 301-Weiterleitungen implementierst, aktualisiere deine Sitemap entsprechend. Oder, falls das für dein Team unpraktisch ist, erstelle eine wiederkehrende Aufgabe für den zuständigen Spezialisten, um deine Seite regelmäßig auf 301-Weiterleitungen zu überprüfen und die Sitemap zu aktualisieren.
Vermeide temporäre 302-Weiterleitungen
302-Weiterleitungen sollten nur verwendet werden, wenn die Weiterleitung vorübergehend ist. Für dauerhafte Änderungen ist immer eine 301-Weiterleitung die bessere Wahl, da sie das SEO-Ranking bewahrt.
301 vs. 302 Weiterleitungen
Ein kurzer Hinweis: Es gibt mehrere HTTP-Statuscodes in der 300er-Kategorie, die jeweils eine Art der Weiterleitung anzeigen. 301-Weiterleitungen weisen auf eine dauerhafte Änderung hin, während 302-Weiterleitungen eine vorübergehende Änderung anzeigen.
302-Weiterleitungen werden verwendet, wenn du eine Seite vorübergehend verschieben musst, aber beabsichtigst, sie wieder zur ursprünglichen URL zurückzubringen. Dies kann während A/B-Tests, phasenweisen Website-Einführungen oder beim Einsatz einer temporären Platzhalterseite passieren.
Obwohl Google-Vertreter gesagt haben, dass 302-Weiterleitungen die gleichen Seitenranking-Vorteile wie 301er erhalten, glauben einige SEOs, dass eine 301 stärkere Signale an Google übermittelt. Daher solltest du, es sei denn, du weißt sicher, dass du die Seite zur ursprünglichen URL zurückbringst, eine 301-Weiterleitung anstelle einer 302 verwenden.
Es gibt noch einige andere Arten von Weiterleitungen, die du kennen solltest:
- 307-Weiterleitungen sind eine weitere Art der vorübergehenden Weiterleitung, ähnlich wie eine 302.
- Meta-Refreshes verwenden Meta-Tags, um Benutzer zu einer neuen URL zu senden, aber Google empfiehlt deren Verwendung nicht.
- JavaScript-Weiterleitungen verwenden Skripte auf der Seite, um Benutzer zu einer neuen Seite zu bewegen, aber die meisten SEOs (und Google-Vertreter) empfehlen deren Verwendung nicht.
Überwachung und Analyse
Nutze Tools wie Google Analytics und Google Search Console, um den Erfolg deiner Weiterleitungen zu überwachen. Analysiere, ob die Nutzer korrekt weitergeleitet werden und ob die neuen Seiten die gewünschten SEO-Ergebnisse erzielen.
7. Mach es kanonisch
Mit ein wenig benutzerdefiniertem Code im <head>-Tag kannst du ein praktisches HTML-Tag namens "rel=canonical" verwenden, um sicherzustellen, dass Google weiß, welche URL die endgültige Version einer bestimmten Seite oder eines bestimmten Inhalts darstellt.
Dies ist nützlich, wenn du zum Beispiel eine E-Commerce-Website hast, die Links basierend auf Varianten einer einzigen Produktversion generiert.
Wenn du zum Beispiel ein einzelnes T-Shirt verkaufst, das in verschiedenen Größen und Farben erhältlich ist. Je nach E-Commerce-Plattform könnte jede dieser vielen Varianten eine einzigartige URL erzeugen – aber sie alle führen die Menschen zur gleichen Seite.
Für Google kann das wie einer der tödlichsten SEO-Sünden aussehen: doppelter Inhalt. Da jede dieser URLs auf denselben Inhalt verweist, sieht es aus, als hättest du 10 Versionen desselben Inhalts veröffentlicht, um die Rankings zu manipulieren.
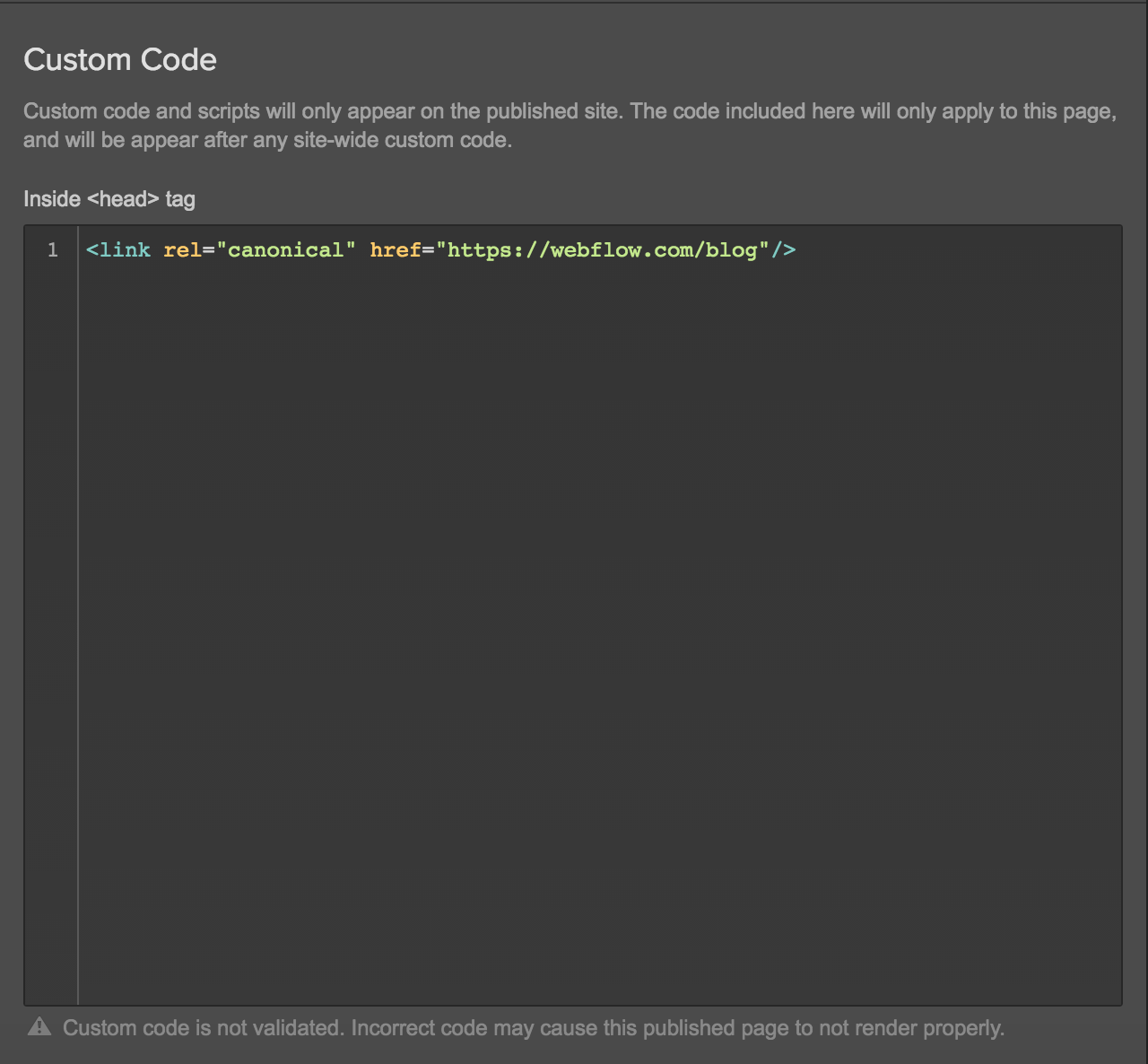
Aber wenn du rel=canonical zur endgültigen Version dieser URL hinzufügst (d.h. zu der, die du ranken möchtest), solltest du keine Probleme mit doppeltem Inhalt haben. So sieht ein kanonisches Link-Tag im Code aus:
<link rel="canonical" href="https://webflow.com/blog">
Und so sieht es in unserem eigenen Blog aus:

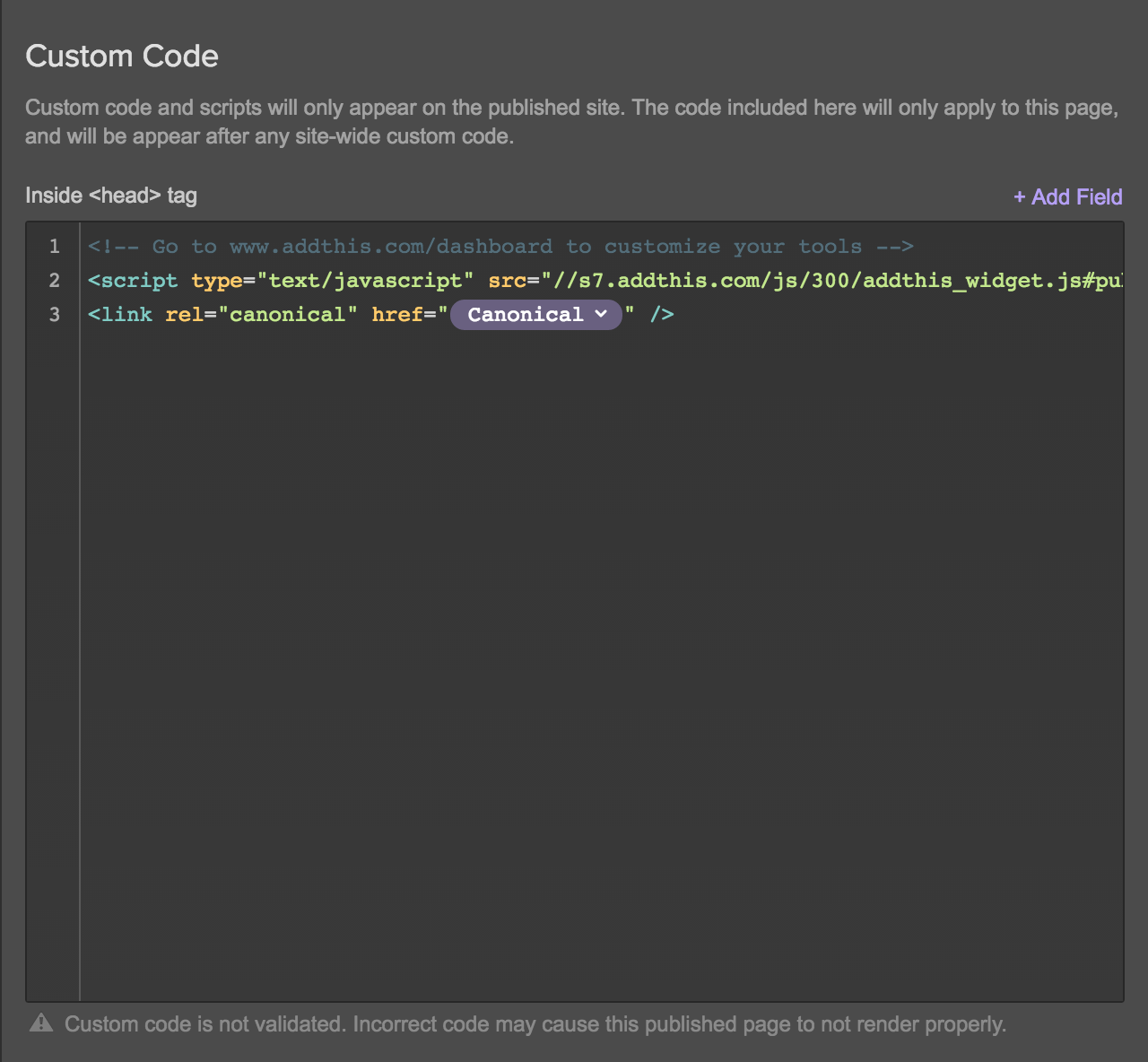
Wir haben auch ein "kanonisches Link"-Feld zu unserer Blogpost-Kollektionsvorlage hinzugefügt, indem wir den Link-Feldtyp und eine dynamische Einbettung verwendet haben:

Beachte nur, dass, wenn du diese Methode verwendest, du immer einen Link zum kanonischen Feld in deiner Kollektion hinzufügen musst. Andernfalls wird das kanonische Code-Snippet leer in deinem Quellcode angezeigt.
Profi-Tipp: Verwende keine Kanonischen für syndizierte Inhalte
Wenn du es dir zur Gewohnheit gemacht hast, deine Artikel auf Medium, LinkedIn oder einer anderen Blogging-Plattform zu veröffentlichen, empfiehlt Google nicht mehr, rel=canonical zu syndizierten Inhaltslinks hinzuzufügen. Ihre aktualisierten Richtlinien lauten:
"Das kanonische Link-Element wird nicht empfohlen für diejenigen, die Duplikate durch Syndizierungspartner vermeiden möchten, da die Seiten oft sehr unterschiedlich sind. Die effektivste Lösung ist es, Partner zu bitten, das Indexieren deiner Inhalte zu blockieren."
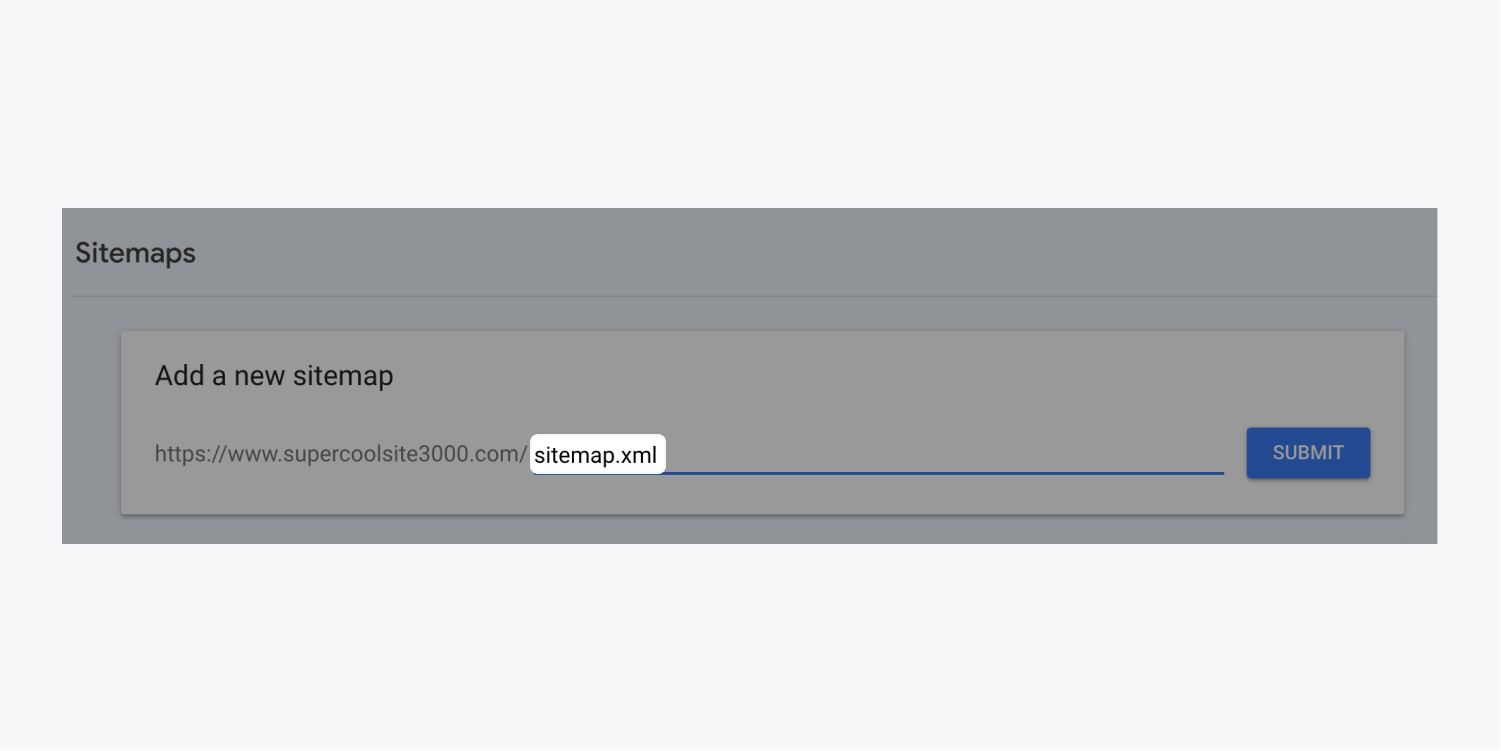
8. Nutze die (automatisch erstellte) Sitemap
Wenn du ein benutzerdefiniertes Domain-Hosting mit uns einrichtest, erstellt Webflow automatisch ein Schlüsselelement deiner Website-SEO für dich: eine XML-Sitemap.
Das Tolle an einer XML-Sitemap ist, dass sie den Google-Crawlern die Struktur der Website zeigt und sie leitet, wie und wo sie deine Seite durchsuchen sollen.
Du kannst viele Dinge mit deiner Sitemap tun, aber ihre wichtigste Funktion ist es, Google über Seiten zu informieren, die möglicherweise intern nicht gut verknüpft oder extern nicht verlinkt sind. Du kannst auch Metadaten bereitstellen, wie z.B. wann die Seite zuletzt aktualisiert wurde, wie oft die Seite geändert wird und die Wichtigkeit der Seite im Verhältnis zu anderen URLs auf der Seite.
Beachte, dass die Priorität nicht besonders wichtig für Rankings ist – wie üblich entscheidet Google, was wo rankt – und dass sie nur relativ zu anderen Seiten auf deiner Website ist. Aber das Nicht-Indizieren ist super praktisch.
Das Wichtigste ist, dass du eine Sitemap hast. Glücklicherweise hat Webflow das für dich erledigt.

9. Erstelle eine hilfreiche 404-Seite
Eine 404-Seite in Webflow zu erstellen, könnte nicht einfacher sein. Erstelle einfach eine Seite namens 404, gib ihr eine URL, die auf /404 endet, und gestalte sie nach Belieben.
Aber du bist damit noch nicht fertig. Denn eine 404-Seite bietet einige einzigartige Möglichkeiten, den Schmerz zu lindern, auf einer nicht existierenden Seite gelandet zu sein.
Wenn eine Person auf deine 404-Seite stößt, ist sie wahrscheinlich ein wenig verärgert. Schließlich hat sie wahrscheinlich auf diesen Link geklickt, weil du ihr das irgendwie gesagt hast und sie Informationen suchte.
Und während viele Seiten versuchen, dieses Ärgernis mit ein wenig Humor zu mildern, schlagen wir vor, dass du es leicht hältst mit einer kreativen 404-Seite oder dies ganz vermeidest.
Stelle sicher, dass deine Seite klar und hilfreich ist, indem du:
- Den Menschen sagst, dass etwas schiefgelaufen ist – und sei klar darüber: Ein riesiger 404 in der Mitte des Bildschirms ist für erfahrene Webnutzer kristallklar, aber die meisten Leute haben keine Ahnung, was ein Fehlercode ist, geschweige denn den spezifischen Code 404.
- Eine Alternative anbietest: Du kannst dies auf viele Weisen tun, aber einige der hilfreichsten sind ein Suchfeld (damit sie nach dem suchen können, was sie ursprünglich gesucht haben), Links zu Top-Seiten oder Bereichen deiner Website (damit sie etwas Verwandtes finden können) oder einen Link zu deiner Startseite (damit sie sich zumindest neu orientieren können).
- Eine Feedback-Möglichkeit bietest: Wenn Leute auf deine 404-Seite stoßen, könnte etwas schiefgelaufen sein, von dem du nichts weißt. Ein einfaches CTA wie "Lass uns wissen" mit einem eingebetteten mail:to-Link oder vorausgefülltem Tweet kann Leuten ermöglichen, dir mitzuteilen, dass etwas nicht stimmt.


10. Vergiss nicht die Alt-Tags
Alt-Tags sind wahrscheinlich das große, vergessene, aber unglaublich nützliche HTML-Element. Vergessen, weil sie oft in CMS-Oberflächen versteckt sind, aber unglaublich nützlich, weil:
- Sie machen Bilder – eine Form von Inhalt, die Menschen mit schlechtem oder keinem Sehvermögen normalerweise nicht genießen können – zugänglicher (weil Screenreader sie lesen können)
- Sie bieten dir einen weiteren Platz, um Keywords zu verwenden
Also füge beschreibende Alt-Tags zu deinen Bildern hinzu. Das heißt, stelle sicher, dass sie den Inhalt des Bildes so beschreiben, dass Menschen mit schlechtem oder keinem Sehvermögen sie "sehen" können.
Schließe Keywords ein, wenn es relevant ist. Früher haben Leute Alt-Tags genutzt, um 50 Keywords an einer Stelle aufzulisten, die die meisten Menschen nie sehen würden. Google hat das schnell bemerkt und wird dich jetzt für Keyword-Stuffing deiner Bilder bestrafen.
Aber wenn du ein Keyword in einem kontextuell relevanten und nicht spammy Weg erwähnen kannst, dann tu es. Dies wird nicht nur der Standard-Textsuchmaschine von Google helfen, das Thema deiner Seite zu identifizieren, sondern auch Menschen, die die Bildsuche verwenden, auf deine Seite zu stoßen.


Du solltest auch deinen Bildern relevante, beschreibende Dateinamen geben.
Hinweis: Bilder, die rein dekorativ sind – d.h. die der Seite keine Informationen hinzufügen – sollten keinen Alt-Tag erhalten. Glücklicherweise setzt Webflow standardmäßig leere Alt-Tags, sodass, wenn deine Seite ein dekoratives Bild enthält, du einfach keinen Alt-Tag hinzufügen musst.
Hier ist, wie du deine Bilder auf Webflow optimieren kannst:
- Verwende einen beschreibenden Bilddateinamen.
Zum Beispielblue-jacket.jpgstattimage0001.jpg. Suchmaschinen verlassen sich auf Dateinamen, um den Bildinhalt besser zu verstehen. - Füge allen Bildern Alt-Attribute hinzu.
Erkläre, was auf dem Bild zu sehen ist. Es gibt keine maximale Länge für Alt-Texte. Aber es ist am besten, sie kurz und nicht zu stark mit Schlüsselwörtern zu versehen. - Optimiere die Bildgröße.
Google liebt schnell ladende Seiten. Aber umfangreiche Bilder können diese Sekunden auffressen. Verwende Komprimierung und CDNs, um höchste Geschwindigkeit ohne Qualitätsverluste sicherzustellen.
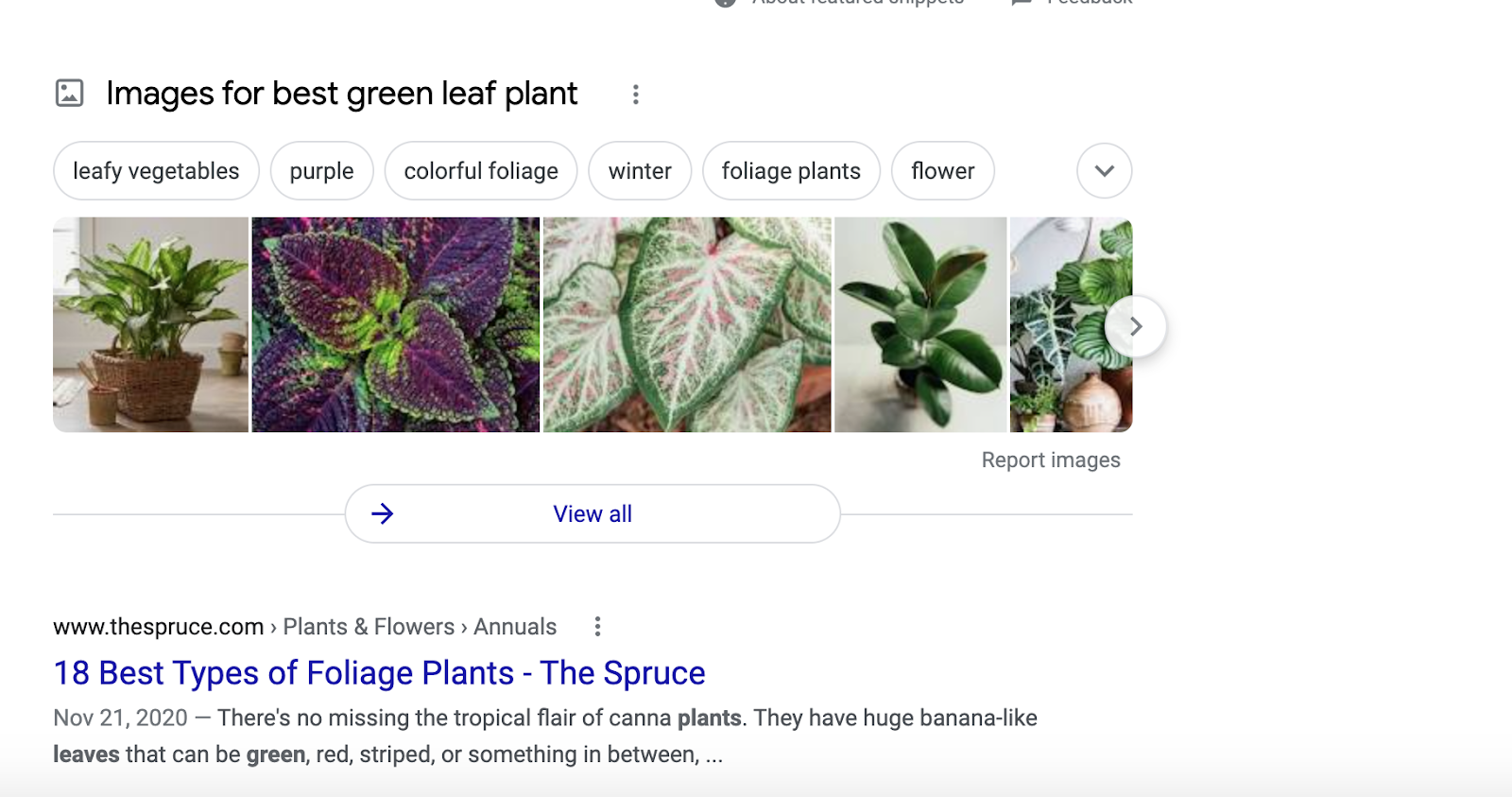
Aber die beste Nachricht ist, dass richtig optimierte Bilder dir helfen können, in den Suchergebnissen höher zu ranken, wie von Google bestätigt wurde. Besonders, wenn die Suchanfrage des Nutzers Google-Bilderpack-Ergebnisse enthält:

Ein Bildkarussell kann oberhalb der organischen Suchergebnisse erscheinen, wenn der Google-Algorithmus glaubt, dass visuelle Inhalte für den Nutzer hilfreich sein könnten.
Im Jahr 2023 werden bei 13,4 % aller Suchanfragen Bilder zurückgegeben. Auch wenn das nicht überwältigend ist, gibt es dennoch ein gewisses Potenzial für Website-Traffic, den du nutzen kannst, wenn du deine Bilder und Alt-Texte optimierst.
11. Starte deine Robots(.txt)
Webflow bietet dir auch einfachen Zugriff auf die robots.txt-Datei deiner Website über den SEO-Tab deiner Seiteneinstellungen. Die robots.txt-Datei, wie du wahrscheinlich aus ihrem Namen schließen kannst, ermöglicht es dir, Anweisungen an die Roboter zu geben, die deine Websites durchsuchen, einschließlich Google.
Die Hauptfunktion, die du hier wahrscheinlich nutzen möchtest, ist die Möglichkeit, Seiten nicht zu indizieren, was eine Möglichkeit ist, Google zu sagen, eine bestimmte Bereich oder Seite deiner Website nicht zu durchsuchen. Dies kann sehr praktisch sein, wenn du an einer Seite arbeitest und nicht möchtest, dass die Welt sie findet.
Erstellen einer robots.txt-Datei
Die robots.txt-Datei wird normalerweise verwendet, um die URLs auf einer Seite aufzulisten, die nicht von Suchmaschinen gecrawlt werden sollen. Du kannst auch die Sitemap deiner Seite in die robots.txt-Datei aufnehmen, um Suchmaschinen-Crawlern mitzuteilen, welche Inhalte sie crawlen sollen.
Wie eine Sitemap befindet sich die robots.txt-Datei im Hauptverzeichnis deiner Domain. Webflow generiert die /robots.txt-Datei für deine Seite, sobald du sie in den Site-Einstellungen erstellst.
Um eine robots.txt-Datei zu erstellen:
- Gehe zu Site-Einstellungen > SEO-Tab > Indexierungsbereich.
- Füge die gewünschten robots.txt-Regeln hinzu.
- Klicke auf Änderungen speichern und veröffentliche deine Seite.
Hinweis: Wichtig: Inhalte deiner Seite können trotzdem indexiert werden, auch wenn sie nicht gecrawlt wurden. Das passiert, wenn eine Suchmaschine von deinen Inhalten erfährt, weil sie zuvor veröffentlicht wurden oder weil es einen Link zu diesen Inhalten von anderen Inhalten im Internet gibt. Um sicherzustellen, dass eine zuvor indexierte Seite nicht indexiert wird, füge sie nicht in die robots.txt-Datei ein. Verwende stattdessen den Sitemap-Indexierungsschalter, um diese Inhalte aus dem Google-Index zu entfernen.
Robots.txt-Regeln
Du kannst diese Regeln verwenden, um die robots.txt-Datei zu füllen:
- User-agent: * bedeutet, dass dieser Abschnitt für alle Roboter gilt.
- Disallow: teilt dem Roboter mit, die Seite, Seite oder den Ordner nicht zu besuchen.
Um deine gesamte Seite zu verstecken:
makefileCode kopieren
User-agent: *
Disallow: /
Um einzelne Seiten zu verstecken:
User-agent: *
Disallow: /seiten-name
Um einen gesamten Ordner von Seiten zu verstecken:
User-agent: *
Disallow: /ordner-name/
Um eine Sitemap einzuschließen:
Sitemap: https://deine-seite.com/sitemap.xml
Hinweis: Webflow fügt deiner robots.txt standardmäßig einen Link zu deiner Sitemap hinzu.
Nützliche Ressourcen
Weitere nützliche robots.txt-Regeln.
Hinweis: Jeder kann auf die robots.txt-Datei deiner Seite zugreifen und somit möglicherweise private Inhalte identifizieren und darauf zugreifen.
Best Practices für den Datenschutz
Wenn du verhindern möchtest, dass eine bestimmte Seite oder URL auf deiner Seite entdeckt wird, verwende nicht die robots.txt, um die URL vom Crawlen auszuschließen. Verwende stattdessen eine der folgenden Optionen:
- Verwende den Sitemap-Indexierungsschalter, um Suchmaschinen zu verhindern, deine Inhalte zu indexieren und Inhalte aus dem Index der Suchmaschinen zu entfernen.
- Speichere Seiten mit sensiblen Inhalten als Entwurf und veröffentliche sie nicht. Schütze Seiten, die du veröffentlichen musst, mit einem Passwort.

12. Deaktiviere die Indexierung deiner webflow.io-Subdomain
Eine der praktischsten Funktionen von Webflow ist, dass du automatisch eine Staging-Domain für jede Website erhältst, die du erstellst: eine Subdomain-Version deiner Website auf webflow.io.
Es ist eine exakte Kopie deiner Website, auf einer anderen URL, die du nicht tatsächlich den Leuten zeigst. Und diese erste Klausel – "eine exakte Kopie deiner Website" – ist die wunderbare und schreckliche Sache daran.
Wunderbar, weil es dir ermöglicht, mit neuen Designmustern und Ansätzen zu experimentieren, diesen verrückten Blogbeitrag zu veröffentlichen, bei dem du dir nicht ganz sicher bist, usw.
Schrecklich, weil Google es als doppelten Inhalt betrachtet, wenn dieselben Inhalte auf zwei verschiedenen URLs vorhanden sind, wofür du bei den Suchrankings bestraft wirst.
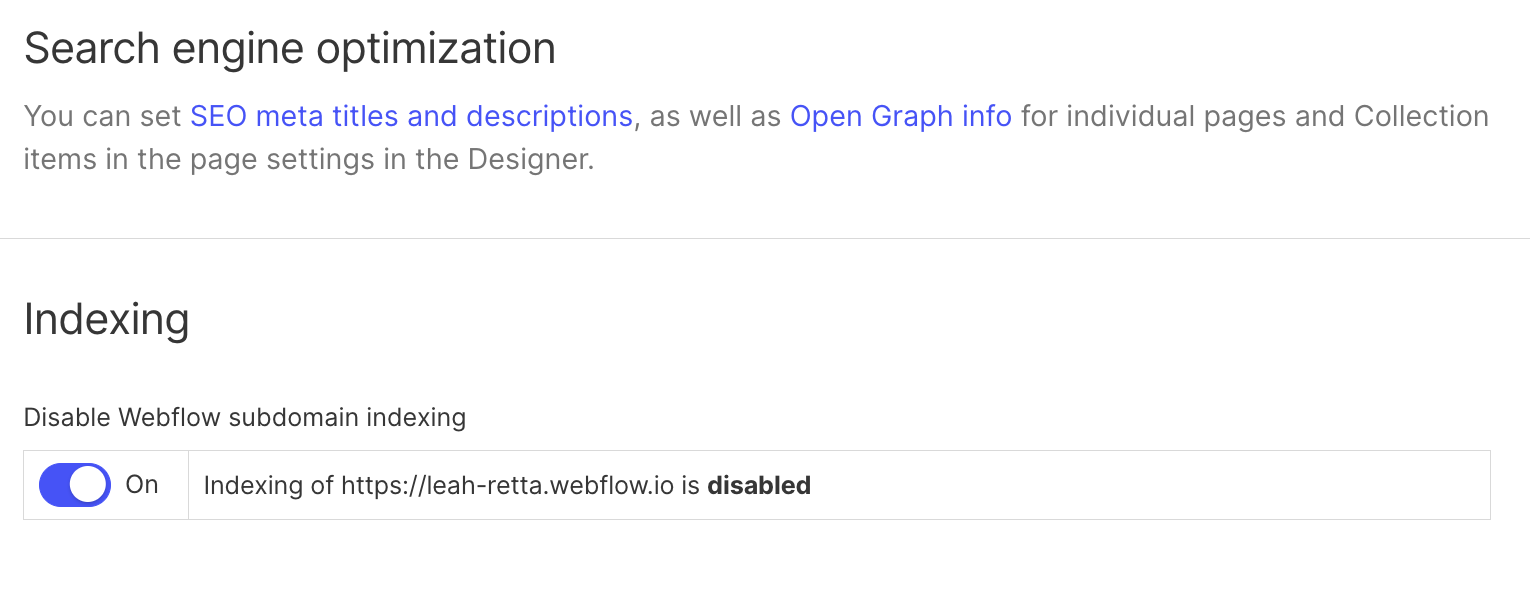
Glücklicherweise kannst du das ganze Duplikat-Problem mit einem Klick leicht vermeiden. Schalte einfach "Deaktivieren der Subdomain-Indexierung" um und du bist startklar.
Ein Screenshot der SEO-Einstellungen in den Webflow-SeiteneinstellungenEntmutige Google daran, deine webflow.io-Sites in den Seiteneinstellungen zu indizieren

13. Richte Google Analytics ein
Okay, Google Analytics wird deine On-Page-SEO nicht direkt verbessern. Aber es wird dir so viele Informationen über deine Nutzer, Traffic-Quellen und Content-Performance geben, dass du einen klaren Überblick über die Performance deiner Seite und Inhalte hast, Bereiche mit Potenzial identifizieren und verstehen kannst, welche Kanäle und Inhalte Nutzer auf deine Seite bringen.
14. Führe organische Besucher zu deinen Blogposts
Wie bereits erwähnt, ändern sich Algorithmen ständig. Die Zeiten des Keyword-Stuffing von Blogposts, um Suchalgorithmen zu manipulieren, sind vorbei. Heute bewegt sich SEO in Richtung einer persönlicheren Erfahrung. Das bedeutet, dass es zwar immer noch wichtig ist, Keyword-Recherche zu betreiben und ordentliche On-Page-SEO zu haben, es aber noch wichtiger ist, die Grundlagen dessen zu verstehen, was Google tatsächlich interessiert.
Zwei der wichtigsten Faktoren, die Google für das Ranking bewertet, sind:
Inhaltsqualität & Relevanz
Google wird deinen Blogpost durchsuchen und fragen:
- Ist er originell, einzigartig und frisch?
- Ist er wertvoll und relevant für die Leser?
- Ist er tiefgründig und gut organisiert?
Wenn du zum Beispiel über "Webdesign-Trends" sprichst, stelle sicher, dass Google dieses Keyword leicht in deinem Inhalt findet, dass es eine frische Perspektive bietet, aktuell ist und die wichtigsten Punkte, die jemand über dieses Thema erfahren möchte, klar trifft.
Autorität
Google möchte den Nutzern Inhalte von seriösen Verlegern anzeigen. Moz SEO, eine beliebte SEO-Ressource, hat einen Weg gefunden, die Autorität einer Website durch das zu berechnen, was sie "Domain Authority" (DA) nennen. In den meisten – aber nicht allen – Fällen wirst du feststellen, dass Websites mit höherer DA höher in den Suchergebnissen ranken.
Die DA einer Website wird auf einer Skala von 0 bis 100 gemessen und steigt basierend auf ihrer:
- Beliebtheit
- Engagement
- Backlinks (die Anzahl anderer Websites, die auf sie verlinken)
All das bedeutet, dass du dich in erster Linie darauf konzentrieren solltest, eine Community und ein Markengefühl um deine Inhalte herum zu schaffen. Je mehr Menschen deine Inhalte teilen, desto mehr Autorität wird deine Website erlangen.
15. Veraltete Ranking-Faktoren
Google aktualisiert regelmäßig seine Ranking-Faktoren und hat kürzlich angekündigt, dass es eine Reihe von ehemals einflussreichen Ranking-Faktoren außer Kraft gesetzt hat:
- Page Experience System
- Mobile-Friendly Ranking System
- Page Speed System
- Secure Sites System
Während diese Faktoren immer noch Bereiche sind, in die Teams weiterhin investieren sollten, um eine außergewöhnliche Benutzererfahrung zu gewährleisten, betrachtet Google diese Elemente nicht mehr als primäre Faktoren, wenn es um Suchrankings geht.
Insgesamt, wenn du dich darauf konzentrierst, großartige Inhalte zu erstellen, die deinen Lesern wirklich dienen, werden die Besucher kommen. Google möchte den Menschen einfach eine gute Benutzererfahrung bieten, also konzentriere dich darauf, regelmäßig qualitativ hochwertige Inhalte zu produzieren und zu optimieren, und im Laufe der Zeit wirst du organisches Wachstum sehen.
16. Stelle sicher, dass deine Website schnell lädt.
Wenn du Webflow Hosting nutzt, solltest du gut aufgestellt sein – solange du keine riesigen Bilder auf deiner Seite verwendest. Aber wenn du Drittanbieter-Hosting nutzt, stelle sicher, dass deine Webseiten in 3 Sekunden oder weniger laden. Das alles läuft auf die Benutzererfahrung hinaus.
Ein letzter, kleiner Tipp:
Im SEO dreht es sich darum, dein Publikum zu kennen.
Letztendlich ist der Schlüssel dazu, die richtigen Inhalte zu veröffentlichen – und damit deine Seite für die Suche zu optimieren – zu wissen, was deine Nutzer wollen, und es ihnen zu liefern. Mit SEO-Best-Practices und Strategien in der Hand bist du bereit, die Inhaltserstellung zu skalieren und deine SEO-Ziele mit Webflow zu erreichen.
Bringe deine Website an die Spitze mit Peer Plan!
Eine Website zu haben, ist nur der Anfang. Die wahre Herausforderung besteht darin, Besucher auf deine Seite zu bringen. Mit Peer Plan an deiner Seite erreichst du deine Zielgruppe effektiv. Wir sind Experten für SEO-Optimierung und sorgen dafür, dass deine Website aus der Masse heraussticht.
Kontaktiere uns noch heute und erlebe den Unterschied!
Peer Plan – Dein Erfolg, unser Plan.
.webp)







