Im Beitrag SEO und Webflow: Der ultimative Leitfaden haben wir die grundlegenden SEO-Einstellungen und Optimierungen in Webflow behandelt. Hier gehen wir einen Schritt weiter und erklären dir im Detail, wie du 301-Weiterleitungen in Webflow einrichtest, um deine SEO-Rankings zu erhalten.
Warum sind 301-Weiterleitungen wichtig?
301-Weiterleitungen sind unerlässlich, wenn du die URL einer Seite änderst oder eine Seite entfernst. Sie leiten den Traffic von der alten URL auf die neue URL weiter und helfen dabei, das SEO-Ranking der ursprünglichen Seite zu bewahren. Ohne Weiterleitungen könnten Besucher auf 404-Fehlerseiten landen, was zu einer schlechten Nutzererfahrung und einem Verlust von SEO-Rankings führen kann.
301-Weiterleitungen für alte URLs
Das Web ist dynamisch und verändert sich ständig. Du kannst das Design, die Inhalte und die Informationsarchitektur deiner Website regelmäßig neu gestalten, um die beste Nutzererfahrung zu bieten.
Allerdings hat dies auch einen Nachteil: Wenn du die Seitenstruktur änderst, löscht du oft Seiten oder änderst deren Standort. Glücklicherweise gibt es die 301-Weiterleitung, um dieses Problem zu lösen.
Immer wenn du eine Seite löschst, stelle sicher, dass du die alte URL auf eine neue Seite mit ähnlichen (oder besseren) Inhalten weiterleitest. Und wenn du eine Seite an einen anderen Ort verschiebst und somit eine neue URL erhältst, richte eine Weiterleitung zum neuen Standort ein.
Das Tolle an der 301-Weiterleitung ist, dass sie den sogenannten "Link Juice" bewahrt – das SEO-Kapital, das eine Seite im Laufe der Zeit aufgebaut hat –, sodass die neue Seite den gleichen Rang genießen kann wie die alte. Oder hoffentlich sogar besser.

Einrichtung einer 301-Weiterleitung in Webflow
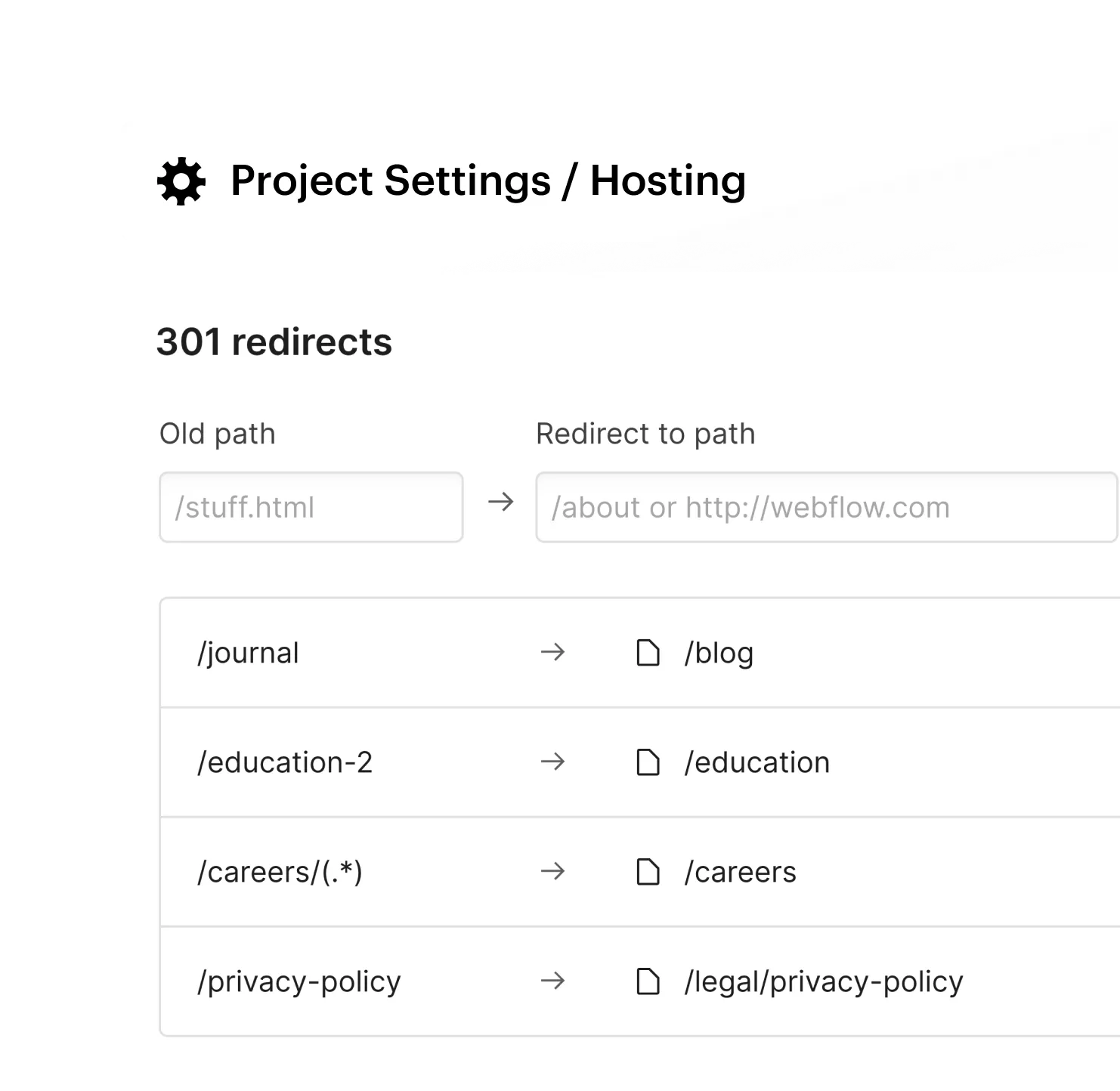
Du kannst alte Seiten oder ganze Ordner von Seiten dauerhaft auf neue Standorte in deiner Webflow-Seite weiterleiten. Um eine 301-Weiterleitung einzurichten:
- Gehe zu Site-Einstellungen > Veröffentlichungs-Tab > 301-Weiterleitungen.
- Gib die alte URL im Feld Alter Pfad ein (z.B. /old-url).
- Gib die neue URL im Feld Weiterleitungspfad ein (z.B. /entirely/new-url/structure).
- Klicke auf Weiterleitungspfad hinzufügen.
- Veröffentliche deine Seite.
Nun kannst du die Weiterleitung testen, indem du die alte URL in einem neuen Browser-Tab eingibst. Sie sollte zur neuen URL weiterleiten.
Weiterleitung eines gelöschten Ordners
Um den Inhalt eines Ordners weiterzuleiten, egal ob zu einer einzelnen Seite oder mehreren Seiten, musst du Erfassungsgruppen verwenden. So startest du eine grundlegende Ordnerweiterleitung zu mehreren Seiten:
- Gehe zu Site-Einstellungen > Veröffentlichungs-Tab > 301-Weiterleitungen.
- Gib eine URL mit einer Erfassungsgruppe (.) in der alten URL-Struktur im Feld Alter Pfad ein (z.B. /oldfolder/(.)).
- Gib eine URL mit einem Zielpfad %1 in der neuen URL-Struktur im Feld Weiterleitungspfad ein (z.B. /entirely/new-url/structure/%1).
Du kannst mehrere Erfassungsgruppen hinzufügen, um komplexere Weiterleitungsregeln zu erstellen. Zum Beispiel kann /blogs/(.)/(.) auf /articles/%1/%2 weitergeleitet werden.

Beispiele für Platzhalter-Weiterleitungen
Angenommen, du möchtest mehrere Seiten in einem Ordner auf eine einzelne URL umleiten, zum Beispiel, um domain.com/collections/women, domain.com/collections/men und domain.com/collections/children alle auf domain.com/collections zu zeigen. Angenommen, domain.com ist die mit deiner Webflow-Site verbundene Domain, dann würdest du diese Weiterleitung wie folgt schreiben:
- Alter Pfad: /collections/(.*)
- Weiterleitung zur Seite: /collections
Oder, angenommen, du möchtest alle Seiten mit einer URL-Struktur wie /domain.com?category=food&post=pie auf /blog/food/pie weiterleiten – also mehrere Seiten zu mehreren URLs.
Du könntest Kategorien wie „musik“, „reisen“ und „essen“ sowie Beiträge wie „beyonce“, „london“ und „kuchen“ haben. Dies sind deine Variablen. In der obigen URL sind „essen“ und „kuchen“ die Variablen. Um diese Variablenänderungen vorzunehmen, musst du diese Variablen mit Erfassungsgruppen kennzeichnen, die als (.*) geschrieben werden. Zum Beispiel müsstest du diese Weiterleitung wie folgt schreiben:
- Alter Pfad: /%?category%=(.)%&post%=(.)
- Weiterleitung zur Seite: /blog/%1/%2
Im obigen Beispiel bezieht sich %1 auf die erste Erfassungsgruppe und %2 auf die zweite. Mit dieser Platzhalter-Weiterleitung werden:
- /domain.com?category=musik&post=beyonce auf /blog/musik/beyonce weitergeleitet.
- /domain.com?category=reisen&post=london auf /blog/reisen/london weitergeleitet.
- /domain.com?category=essen&post=kuchen auf /blog/essen/kuchen weitergeleitet.
Verwendung von Platzhaltern (Wildcards)
Bei der Einrichtung von 301-Weiterleitungen können bestimmte Sonderzeichen in URLs Probleme verursachen, da sie spezielle Bedeutungen haben oder als Platzhalter verwendet werden. Um diese Zeichen korrekt zu behandeln, müssen sie "escaped" werden. Dies bedeutet, dass du ein spezielles Zeichen voranstellst, um ihre eigentliche Bedeutung aufzuheben und sie als reguläre Zeichen zu interpretieren. Hier sind die häufigsten Escape-Zeichen:
- %
- &
- ( )
- =
- _
- ?
Beispielsweise muss /old-folder/(.) als /old%-folder/(.) geschrieben werden, damit es als Weiterleitung funktioniert.
Angenommen, du möchtest mysite.com?category=food auf mysite.com/blog/food umleiten. Du musst deine Weiterleitung wie folgt schreiben:
- Alter Pfad: %?category%=food
- Weiterleitungspfad: blog/food
Die %-Zeichen vor dem ? und = sind erforderlich, damit die Weiterleitung ordnungsgemäß funktioniert.
Funktionen der Escape-Zeichen bei 301-Redirects
- %: Das Prozentzeichen wird verwendet, um andere Zeichen zu escapen. Wenn du z.B. ein Prozentzeichen selbst escapen möchtest, schreibst du %%.
- -: Der Bindestrich ist normalerweise ein reguläres Zeichen, aber in bestimmten Kontexten, wie in regulären Ausdrücken, könnte es als Bereichsoperator interpretiert werden. Um dies zu verhindern, escapest du es mit %.
- &: Das Und-Zeichen wird oft in URLs verwendet, um Parameter zu trennen. Um sicherzustellen, dass es als reguläres Zeichen behandelt wird und nicht als Trennzeichen, musst du es escapen (%&).
- *: Das Sternchen wird in regulären Ausdrücken und Platzhaltern oft als Wildcard verwendet. Um es als reguläres Zeichen zu verwenden, schreibst du %*.
- ( and ): Klammern werden in regulären Ausdrücken verwendet, um Gruppen zu definieren. Um sie als reguläre Zeichen zu verwenden, escapest du sie (%( und %)).
- =: Das Gleichheitszeichen wird in URLs verwendet, um Parameterwerte zuzuweisen. Um es als reguläres Zeichen zu behandeln, escapest du es (%=).
- _: Der Unterstrich hat normalerweise keine spezielle Bedeutung in URLs, aber um sicherzugehen, dass er korrekt interpretiert wird, kannst du ihn escapen (%_).
- +: Das Pluszeichen wird oft als Ersatz für ein Leerzeichen in URLs verwendet. Um es als reguläres Zeichen zu behandeln, escapest du es (%+).
- ?: Das Fragezeichen leitet die Parameter in einer URL ein. Um es als reguläres Zeichen zu verwenden, musst du es escapen (%?).
Durch das Escapen dieser Zeichen stellst du sicher, dass sie korrekt interpretiert werden und deine 301-Weiterleitungen wie gewünscht funktionieren.
Profi-Tipp: Du musst Zeichen nur im alten Pfad "escapen" – im neuen Weiterleitungspfad nicht.
Aktualisiere deine Sitemap, wenn du 301-Weiterleitungen implementierst
Deine Sitemap hilft Suchmaschinen dabei, zu wissen, wie sie deine Seiten navigieren und indexieren können. Und obwohl Google allmächtig erscheinen mag, haben selbst ihre Suchmaschinen-Crawler begrenzte Ressourcen. Daher möchtest du nicht, dass sie ihre Zeit damit verschwenden, Seiten zu durchsuchen, die tatsächlich nicht mehr existieren.
Wenn du also 301-Weiterleitungen implementierst, aktualisiere deine Sitemap entsprechend. Oder, falls das für dein Team unpraktisch ist, erstelle eine wiederkehrende Aufgabe für den zuständigen Spezialisten, um deine Seite regelmäßig auf 301-Weiterleitungen zu überprüfen und die Sitemap zu aktualisieren.
Vermeide temporäre 302-Weiterleitungen
302-Weiterleitungen sollten nur verwendet werden, wenn die Weiterleitung vorübergehend ist. Für dauerhafte Änderungen ist immer eine 301-Weiterleitung die bessere Wahl, da sie das SEO-Ranking bewahrt.
301 vs. 302 Weiterleitungen
Ein kurzer Hinweis: Es gibt mehrere HTTP-Statuscodes in der 300er-Kategorie, die jeweils eine Art der Weiterleitung anzeigen. 301-Weiterleitungen weisen auf eine dauerhafte Änderung hin, während 302-Weiterleitungen eine vorübergehende Änderung anzeigen.
302-Weiterleitungen werden verwendet, wenn du eine Seite vorübergehend verschieben musst, aber beabsichtigst, sie wieder zur ursprünglichen URL zurückzubringen. Dies kann während A/B-Tests, phasenweisen Website-Einführungen oder beim Einsatz einer temporären Platzhalterseite passieren.
Obwohl Google-Vertreter gesagt haben, dass 302-Weiterleitungen die gleichen Seitenranking-Vorteile wie 301er erhalten, glauben einige SEOs, dass eine 301 stärkere Signale an Google übermittelt. Daher solltest du, es sei denn, du weißt sicher, dass du die Seite zur ursprünglichen URL zurückbringst, eine 301-Weiterleitung anstelle einer 302 verwenden.
Andere Arten von Weiterleitungen
- 307-Weiterleitungen: sind eine weitere Art der vorübergehenden Weiterleitung, ähnlich wie eine 302.
- Meta-Refreshes: verwenden Meta-Tags, um Benutzer zu einer neuen URL zu senden, aber Google empfiehlt deren Verwendung nicht.
- JavaScript-Weiterleitungen: verwenden Skripte auf der Seite, um Benutzer zu einer neuen Seite zu bewegen, aber die meisten SEOs (und Google-Vertreter) empfehlen deren Verwendung nicht.
Überwachung und Analyse
Nutze Tools wie Google Analytics und Google Search Console, um den Erfolg deiner Weiterleitungen zu überwachen. Analysiere, ob die Nutzer korrekt weitergeleitet werden und ob die neuen Seiten die gewünschten SEO-Ergebnisse erzielen.
Fazit
Die Einrichtung von 301-Weiterleitungen in Webflow ist ein einfacher, aber wichtiger Schritt, um deine SEO-Rankings zu erhalten und eine positive Nutzererfahrung zu gewährleisten. Indem du sicherstellst, dass alle alten URLs korrekt auf neue Seiten weitergeleitet werden, kannst du den Traffic und das Vertrauen in deine Website aufrechterhalten.
Verbessere deine SEO mit Peer Plan!
Bist du bereit, deine Webflow-Website auf das nächste Level zu heben? Bei Peer Plan sind wir Experten für SEO-Optimierung und 301-Weiterleitungen. Vermeide Rankingverluste und sorge für eine optimale Nutzererfahrung.
Lass uns gemeinsam daran arbeiten, deine Website zu perfektionieren. Kontaktiere uns noch heute und starte durch!
Peer Plan – Dein Erfolg, unser Plan.
.webp)

.avif)





