Einführung in den Webflow Editor
Der Webflow Editor ist ein leistungsstarkes Tool, das speziell für die Verwaltung und Bearbeitung von Websites entwickelt wurde. Er ermöglicht es dir, Inhalte schnell und einfach zu aktualisieren, ohne dass du tiefgehende technische Kenntnisse benötigst. In diesem Beitrag erfährst du alles über die Funktionen des Webflow Editors und wie du ihn effektiv nutzen kannst, um deine Website zu verwalten.

Mit dem Webflow Editor kannst du den Inhalt deiner Website ganz einfach selbst verwalten und aktualisieren, ohne dass du dafür den Webflow Designer nutzen musst. Der Webflow Editor ist ein mächtiges Werkzeug, das dir ermöglicht, Änderungen direkt auf der Website vorzunehmen, ohne das Design zu beeinflussen. In diesem Artikel erklären wir dir Schritt für Schritt, wie du den Webflow Editor nutzt und alle seine Funktionen anwendest.
Was macht den Webflow Editor so stark?
Oft müssen Designer für jede kleine Änderung auf der Website eines Kunden herangezogen werden. Mit dem Webflow Editor kannst du diese Änderungen selbst vornehmen, wodurch Zeit gespart wird. Der Editor erlaubt das sogenannte On-page Editing, was bedeutet, dass Änderungen direkt auf der Website vorgenommen und in Echtzeit gesehen werden können. Diese Änderungen müssen bestätigt werden, bevor sie für Website-Besucher sichtbar werden.
Wie man den Bearbeitungsmodus aufruft
Der Bearbeitungsmodus steht allen Mitgliedern eines Workspace zur Verfügung, außer denen mit einer Kommentatorrolle.
Wenn du die Rolle „Kann bearbeiten“ hast, kannst du den Bearbeitungsmodus aufrufen, indem du mit der Maus über das Miniaturbild einer Website in deinem Dashboard fährst und auf „Open Designer“ klickst.
Wenn du Designer-Zugriff hast, kannst du den Bearbeitungsmodus aufrufen, indem du zum Designer der Website gehst und im oberen Menü auf „Designing“ klickst. Wähle dann im Dropdown-Menü „Editing“ aus. Wenn bereits jemand im Designer-Modus arbeitet, wirst du automatisch in den Bearbeitungsmodus versetzt, wenn du den Designer betrittst.
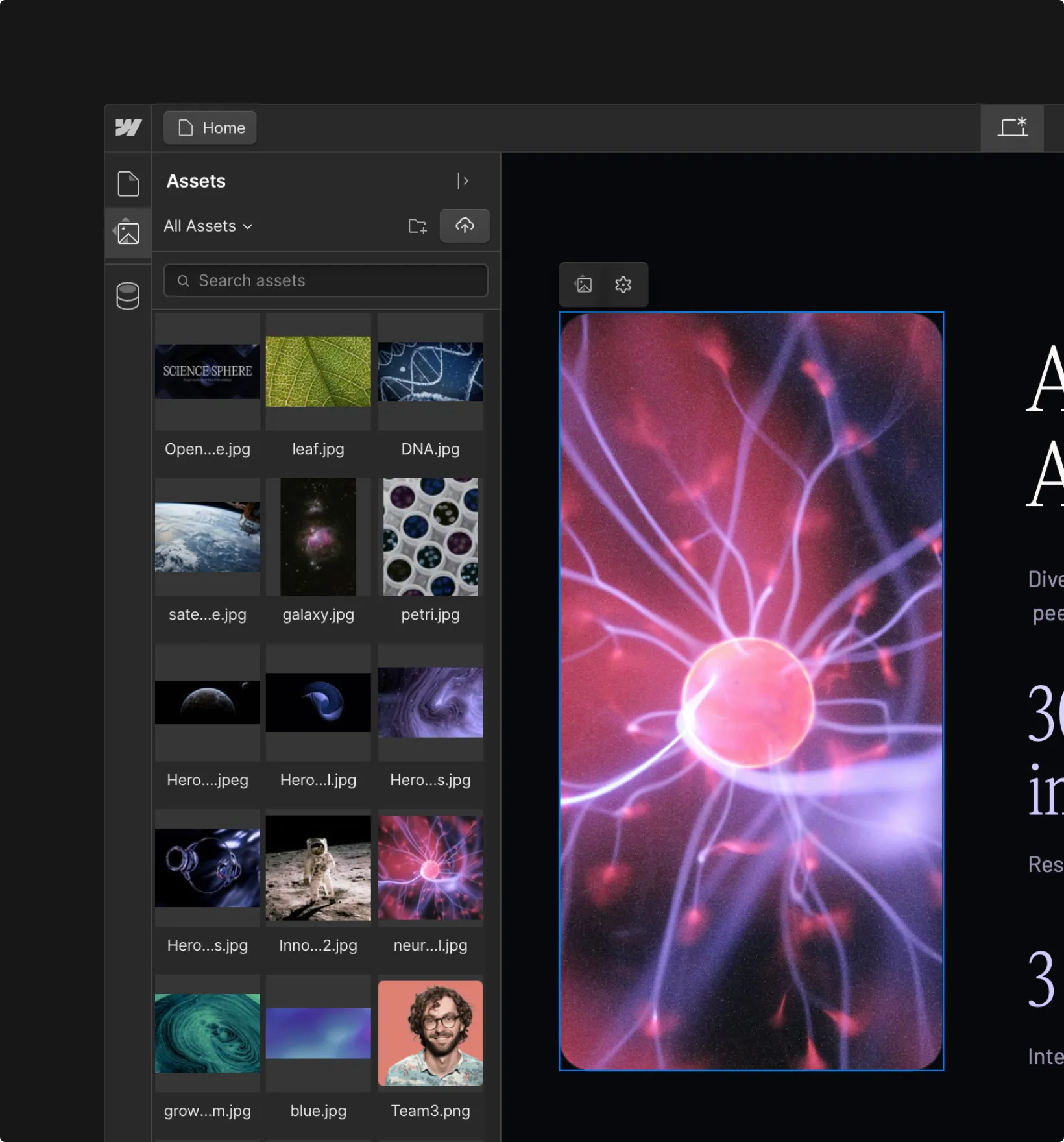
Im Bearbeitungsmodus hast du Zugriff auf das Seitenpanel, das CMS-Panel, das Asset-Panel, das Einstellungs-Panel und das Site-Aktivitätsprotokoll (bei Enterprise-Websites). Du hast auch Zugriff auf Kommentare und Veröffentlichungen (wenn du die Option „Kann veröffentlichen“ aktiviert hast).
Wie man Website-Inhalte bearbeitet
Im Bearbeitungsmodus können mehrere Teammitglieder gleichzeitig statische und dynamische Website-Inhalte bearbeiten. Wenn mehrere Personen gleichzeitig denselben Inhalt bearbeiten, haben die zuletzt gemachten Änderungen Vorrang. Daher solltest du die Bearbeitungszeiten mit deinen Teamkollegen koordinieren.
Im Bearbeitungsmodus kannst du:
- Text, Links und Bilder bearbeiten (außer Hintergrundbilder)
- Website-Assets verwalten
- Elemente im Collections-Panel verwalten
- Ecommerce-Produkte, Kategorien und Rabatte verwalten
Im Bearbeitungsmodus siehst du eine vereinfachte Version des Designers mit weniger Panel-Optionen. Erfahre mehr über die Symbole des Designers.
Wie man steuert, was bearbeitet werden kann und was nicht
Um Benutzern im Bearbeitungsmodus (oder dem Editor) das Bearbeiten von Website-Elementen zu erlauben oder zu verbieten, wähle das Element aus und gehe zum Element-Einstellungs-Panel > Bearbeitungsberechtigungen. Aktiviere oder deaktiviere das Kästchen, um die Berechtigungen zu ändern.
Beachte, dass du die Bearbeitungsberechtigungen für Elemente in Collection-Listen oder Elemente, die an CMS-Daten gebunden sind, nicht ändern kannst.
Bearbeiten von Text, Links und Bildern
Statische Inhalte wie Text, Links und Bilder sind im Bearbeitungsmodus bearbeitbar. Wenn du mit der Maus über ein bearbeitbares statisches Element fährst, erscheint eine blaue Umrandung. Beachte, dass du statische Elemente in Komponenten nicht bearbeiten kannst, es sei denn, diese statischen Elemente haben angehängte Eigenschaften.
Um Text (einschließlich Rich-Text) zu bearbeiten, wähle das Textelement aus und klicke auf das „Stift“-Symbol in der oberen linken Ecke des Elements. Bearbeite dann den Text direkt auf der Leinwand. Zusätzlich kannst du Text auf der Leinwand auswählen und formatieren (z. B. fett, kursiv, mit Span umwickeln) über das erscheinende Menü. Wenn du Rich-Text auswählst, hast du zusätzliche Optionen zur Formatierung deines Textes. Du kannst auch auf das „Globus“-Symbol auf Textelementen oder Bildern klicken, um Text oder Alt-Text maschinell in eine andere Sprache zu übersetzen. Klicke erneut auf das „Globus“-Symbol, um den Text oder Alt-Text wieder in die Originalsprache zu ändern, falls er zuvor übersetzt wurde. Beachte, dass du Elemente in Komponenten nicht maschinell übersetzen kannst.
Um Links zu bearbeiten, wähle das Linkelement aus und klicke auf das „Link“-Symbol in der oberen linken Ecke des Elements. Dann kannst du den Link und die Link-Einstellungen bearbeiten.
Um Bilder zu ersetzen, wähle das Bildelement aus und klicke auf das „Bild“-Symbol in der oberen linken Ecke des Elements. Um die Bildeinstellungen zu verwalten, wähle das Bildelement aus und klicke auf das „Zahnrad“-Symbol in der oberen linken Ecke des Elements. Zusätzlich kannst du neue Bilder zum Asset-Panel hochladen.
Hinweis
Wenn du statische Inhalte innerhalb einer Collection-Liste aktualisierst (z. B. einen Button), werden diese Inhalte in allen Instanzen dieser Collection-Liste aktualisiert.
Wie man dynamische Inhalte erstellt und verwaltet
Du kannst auch bestehende Collections und mit Collections verbundene Elemente im Bearbeitungsmodus bearbeiten.
Bearbeiten von Collection-Elementen
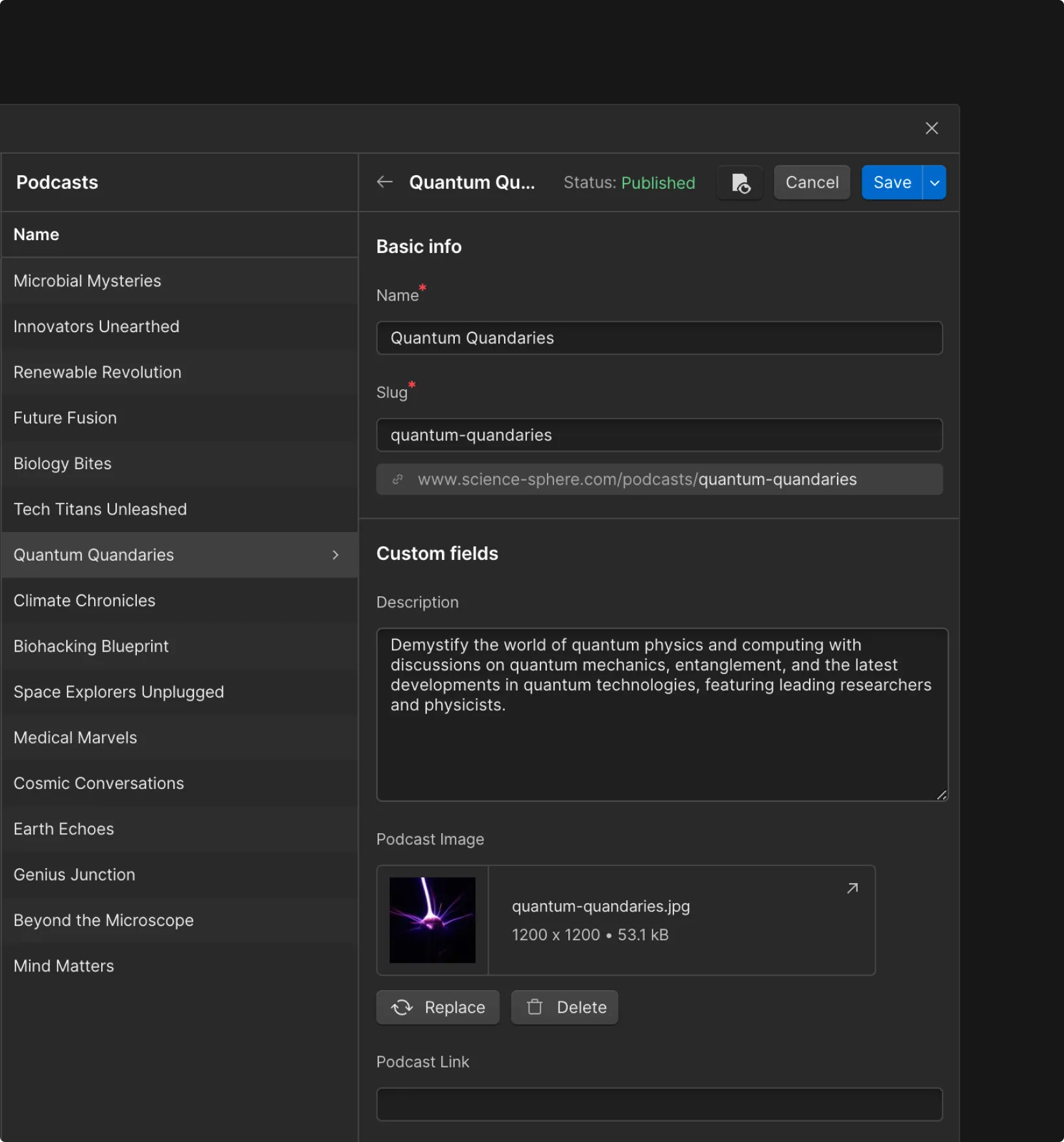
Wenn du vorhandene Collections auf deiner Website hast, kannst du Collection-Elemente im Bearbeitungsmodus erstellen, verwalten, bearbeiten, löschen und importieren/exportieren. Gehe dazu zum CMS-Panel und klicke auf den Namen der Collection, die du bearbeiten möchtest.
Wenn du ein Collection-Element bearbeitest, kannst du deinen Inhalt auf der Seite des Collection-Elements vorab anzeigen. Klicke auf „Inhalt auf der „Collection“-Seite anzeigen“, und du wirst zur Seite des Collection-Elements weitergeleitet. Um zum Collection-Element zurückzukehren, wähle ein dynamisches Element auf der Seite aus und klicke auf das „CMS“-Symbol in der oberen linken Ecke des Elements oder kehre zum CMS-Panel zurück. Erfahre mehr darüber, wie du Collection-Elemente bearbeitest, speicherst und veröffentlichst.
Wichtig
Wenn du ein Collection-Element bearbeitest und es in der Vorschau anzeigen möchtest, wirst du aufgefordert, das Element vor der Vorschau zu speichern. Dies speichert dein Collection-Element entweder als Entwurf (wenn es zuvor als Entwurf festgelegt war) oder als geplante Änderungen (wenn es zuvor veröffentlicht wurde). Wenn du das Element nicht vor der Vorschau speicherst, gehen deine Änderungen verloren.
Verwalten von Collection-Elementen
Du kannst alle deine Collection-Elemente und deren Status im CMS-Panel anzeigen. Wenn du mit einer großen Datenbank von Inhalten arbeitest, kann die Verwaltung dieser Collection-Elemente deinen Arbeitsablauf rationalisieren. Du kannst dies tun durch:
- Durchblättern von Collection-Elementen
- Anzeigen von Collection-Feldern
- Suchen von Collection-Elementen
- Filtern von Collection-Elementen
- Sortieren von Collection-Elementen
- Massenbearbeitung von Collection-Elementen
Bearbeiten von dynamischen Elementen
Dynamische Elemente (d. h. Elemente, die mit Collections verbunden sind) sind ebenfalls im Bearbeitungsmodus bearbeitbar. Wenn du mit der Maus über ein bearbeitbares dynamisches Element fährst, erscheint eine lila Umrandung.
Du kannst bearbeitbare dynamische Elemente auswählen und auf das „CMS“-Symbol klicken, um zu diesem Collection-Feld im Collection-Element zu gelangen. Dort kannst du den dynamischen Inhalt (z. B. Text, Bilder usw.) bearbeiten.
Wie man Ecommerce verwaltet
Wenn du Ecommerce auf deiner Website aktiviert hast, kannst du im Bearbeitungsmodus neue Ecommerce-Produkte, Kategorien und Rabatte hinzufügen, bearbeiten und veröffentlichen.
Wie man Seiteneinstellungen verwaltet
Du kannst bestimmte Seiteneinstellungen im Bearbeitungsmodus verwalten, einschließlich:
- Passwortschutz der Seite
- SEO-Titel und Meta-Beschreibung
- Open-Graph-Einstellungen
Wie man im Bearbeitungsmodus veröffentlicht
Es gibt drei Möglichkeiten, im Bearbeitungsmodus zu veröffentlichen:
- Veröffentlichen einzelner Collection-Elemente
- Veröffentlichen auf deine Webflow.io-Staging-Subdomain
- Veröffentlichen auf deine Produktionsdomain
Einschränkungen des Bearbeitungsmodus
Im Bearbeitungsmodus kannst du nicht:
- Designänderungen vornehmen (d. h. strukturelle, stilistische oder Elementeinstellungen ändern)
- Die Struktur von Hauptkomponenten oder Komponenteninstanzen bearbeiten
- Dynamische Inhalte auf der Leinwand bearbeiten
- Seitennamen anpassen, Seitenordner hinzufügen oder bearbeiten, Seiten-Slugs bearbeiten oder eine Startseite festlegen
- Benutzerdefinierten Code hinzufügen oder bearbeiten
- Benutzerdefinierte Elemente hinzufügen oder bearbeiten
- CMS-Einstellungen aktualisieren
- Neue CMS-Collections erstellen
Verwaltung von Website-Inhalten leicht gemacht
Bearbeitungsmodus
Einfaches Website-Inhaltsmanagement. Das Verwalten deiner Website-Inhalte sollte keine lästige Aufgabe sein. Mit dem Bearbeitungsmodus in Webflow gibt es kein kompliziertes Dashboard oder getrennte Backend – nur du, deine Inhalte und die Möglichkeit, sie live zu veröffentlichen, ohne auf Entwickler angewiesen zu sein.
Visualisiere deine Inhalte
Mit dem Bearbeitungsmodus kannst du Inhalte direkt auf deiner Website erstellen und bearbeiten. Sobald du mit den Änderungen zufrieden bist, kannst du sie in nur wenigen Klicks in der Vorschau anzeigen und veröffentlichen.

Erstelle neue Inhalte in Minuten
Das Hinzufügen neuer Inhalte zu deiner Website ist nahtlos. Fülle die CMS-Felder aus, schaue dir eine Vorschau an und veröffentliche die Inhalte live.

Ein robusteres Werkzeugset für Content-Teams
Der Bearbeitungsmodus gibt deinen Text- und Inhaltsteams die Möglichkeit, ihre Expertise voll auszuschöpfen, besser zusammenzuarbeiten und deine Inhalte zu lokalisieren – während dein Website-Aufbau geschützt bleibt.
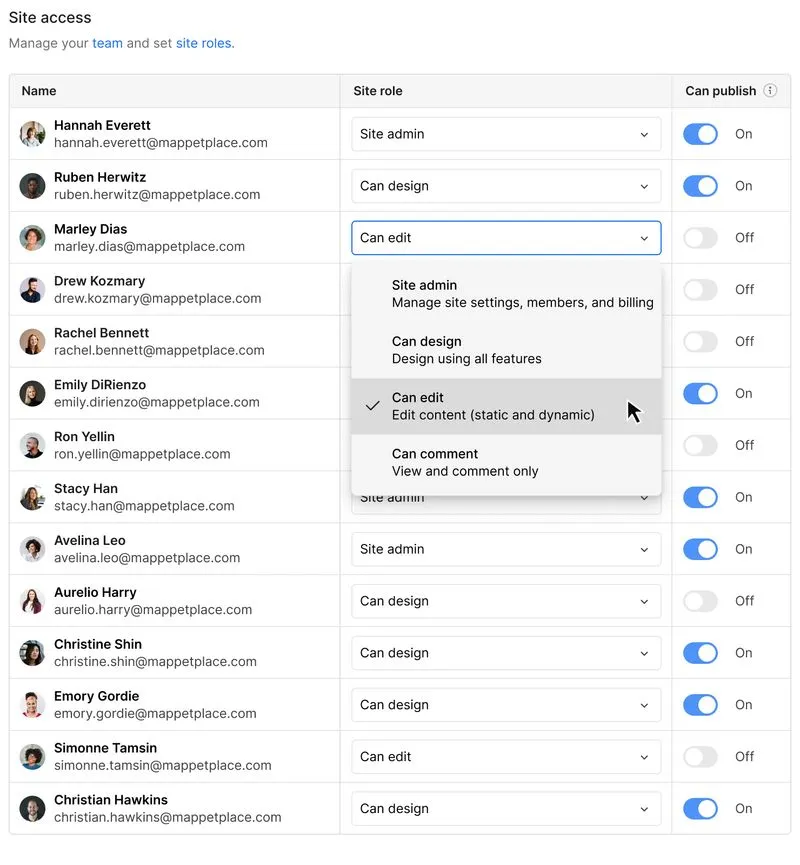
- Inhaltsspezifische Rollen und Berechtigungen zuweisen: Gib Content-Teams die volle Macht des Bearbeitungsmodus, während du den Designzugriff einschränkst, um den Website-Aufbau sicher zu halten.
- Deine Website für Besucher weltweit lokalisieren: Arbeite mit deinem Team zusammen.

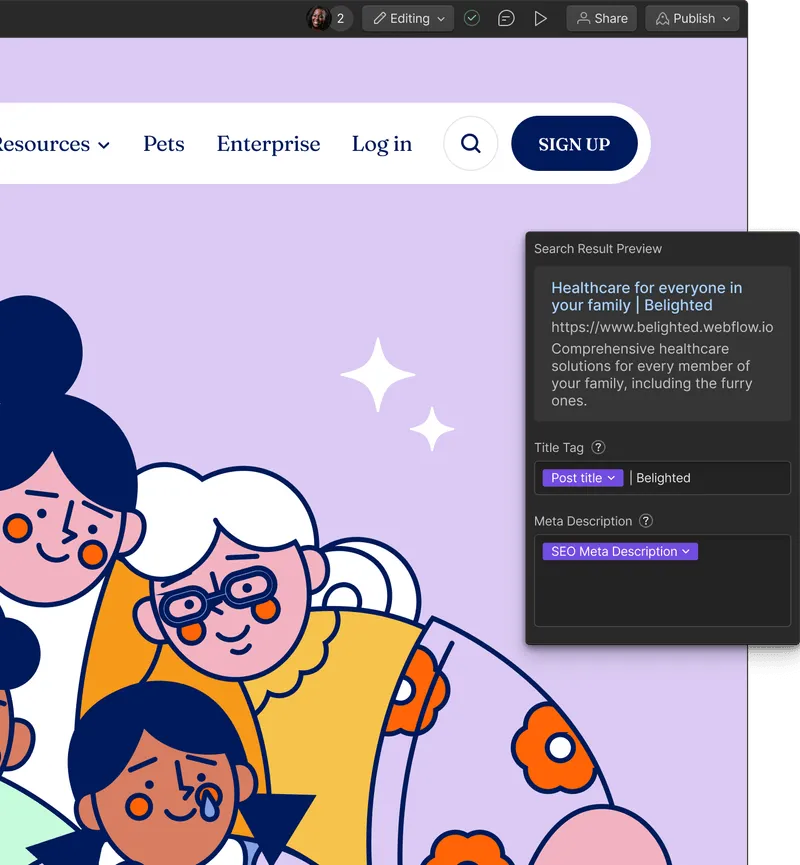
Einfache SEO-Steuerung
Mit dem Bearbeitungsmodus kannst du die SEO deiner Website direkt in Webflow verwalten und aktualisieren – kein Plugin erforderlich. Von Seitentiteln und Meta-Beschreibungen bis hin zu URLs und Open Graph ist es einfach, jede Seite deiner Website für die Suche zu optimieren.
- Automatisiere deine SEO: Definiere automatisch Meta-Titel und Beschreibungen mithilfe von Feldern in deinen CMS-Collections.
- Open Graph einrichten: Verabschiede dich von Plugins.

Hebe den Bearbeitungsmodus mit Webflow Enterprise auf ein neues Level
Enterprise bietet zusätzliche Sicherheit, Leistung und Kontrolle für Content-Teams in großen Teams.
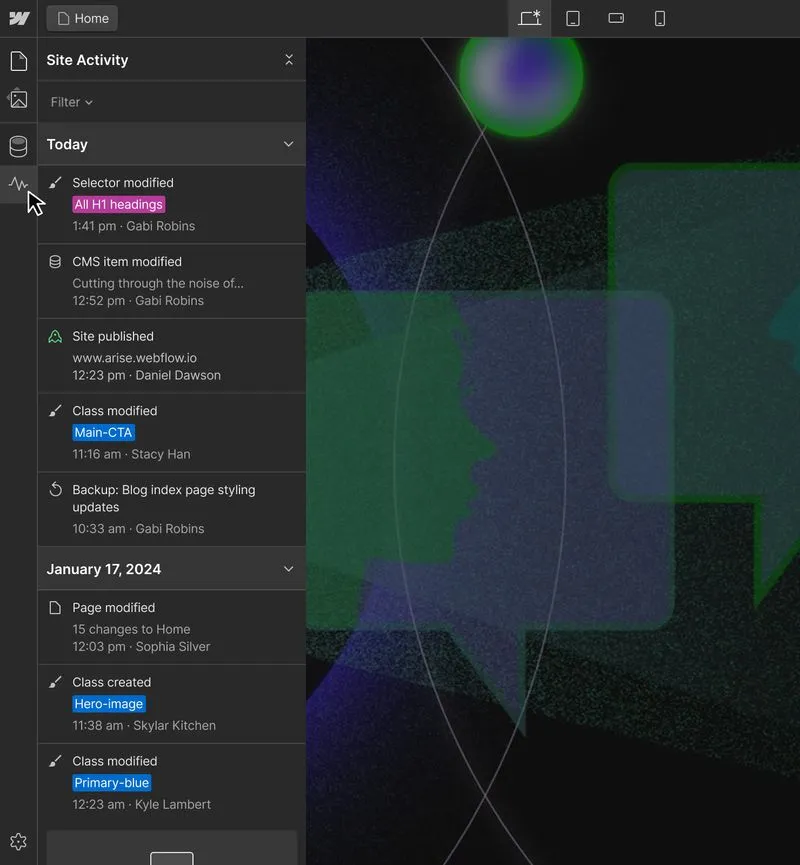
- Verfolge Inhaltsänderungen: Behalte wichtige Inhalts- und Designänderungen im Site Activity Log im Blick.
- Arbeite parallel an separaten Seiten: Ermögliche die Anmeldung mit Single Sign-On (SSO).
- Steuere den Website-Zugang

Schritt-für-Schritt-Anleitung zur Nutzung des Webflow Editors
1. Zugriff auf den Webflow Editor
- Öffne das Dashboard: Melde dich bei Webflow an und gehe zu deinem Dashboard.
- Wähle das Projekt: Klicke auf das Thumbnail des Projekts, das du bearbeiten möchtest.
- Öffne den Designer: Klicke auf "Open Designer" und wähle dann "Editing" aus dem Dropdown-Menü in der oberen Leiste.
2. Texte bearbeiten
- Mauszeiger bewegen: Bewege den Mauszeiger über den Text, den du ändern möchtest.
- Edit-Icon klicken: Klicke auf das erscheinende Edit-Icon.
- Text ändern: Bearbeite den Text direkt im erscheinenden Feld.
- Änderungen speichern: Klicke auf "Save" oder "Publish", um die Änderungen zu speichern oder zu veröffentlichen.
3. Bilder ändern
- Mauszeiger bewegen: Bewege den Mauszeiger über das Bild, das du ändern möchtest.
- Edit-Icon klicken: Klicke auf das erscheinende Edit-Icon.
- Bild hochladen: Lade ein neues Bild von deinem Rechner hoch.
- Änderungen speichern: Klicke auf "Save" oder "Publish", um die Änderungen zu speichern oder zu veröffentlichen.
4. Buttons und Verlinkungen ändern
- Zahnrad-Icon klicken: Klicke auf das Zahnrad-Icon am rechten Rand des Buttons.
- Text oder Link ändern: Ändere den Text im Button oder die Verlinkung.
- Änderungen speichern: Klicke auf "Save" oder "Publish", um die Änderungen zu speichern oder zu veröffentlichen.
5. CMS-Inhalte bearbeiten
- CMS-Bereich öffnen: Klicke auf "Collections" oder "Blog Posts" am unteren Bildschirmrand.
- Inhalte bearbeiten: Bearbeite bestehende Inhalte oder erstelle neue, indem du auf "New Blog Post" klickst.
- Änderungen speichern: Klicke auf "Save" oder "Publish", um die Änderungen zu speichern oder zu veröffentlichen.
6. SEO-Einstellungen ändern
- Seite auswählen: Öffne den Tab "Pages" und wähle die gewünschte Seite aus.
- SEO-Einstellungen: Klicke auf "Settings" und bearbeite die Metadaten.
- Änderungen speichern: Klicke auf "Save" oder "Publish", um die Änderungen zu speichern oder zu veröffentlichen.
7. Formulardaten einsehen
- Formular-Tab öffnen: Klicke auf die Registerkarte "Formulare" im Editor.
- Daten anzeigen: Zeige die grundlegenden Informationen an und lade die vollständigen Formulardaten als CSV-Datei herunter.
Fazit
Der Webflow Editor ist ein leistungsstarkes Tool, das es dir ermöglicht, deine Website-Inhalte effizient und ohne technische Kenntnisse zu verwalten. Mit seiner benutzerfreundlichen Oberfläche und den umfassenden Funktionen ist er eine wertvolle Ergänzung für jeden Webflow-Nutzer.
Starte jetzt mit dem Webflow Editor
Erlebe die einfache und effiziente Verwaltung deiner Website mit dem Webflow Editor. Aktualisiere Inhalte, optimiere für SEO und arbeite im Team, alles an einem Ort.
Kontaktiere uns noch heute und sieh selbst, wie Webflow deine Webverwaltung revolutionieren kann.
Peer Plan– Dein Erfolg, unser Plan.
.webp)






