So fügst du Calendly zu Webflow hinzu: (In einfachen Schritten)
Lerne, wie du Calendly nahtlos in deine Webflow-Website integrierst, um das Terminmanagement zu optimieren und die Benutzererfahrung sowie das Unternehmenswachstum zu verbessern.
Webflow ist bekannt für das Design von Service-Seiten, insbesondere für das Hinzufügen interaktiver CTA-Buttons. Wenn deine potenziellen Kunden jedoch nicht einfach Termine buchen können, verlierst du möglicherweise dauerhaft Leads. Ein Buchungskalender kann in solchen Fällen sehr hilfreich sein, aber die Einrichtung mit Webflows nativen Workflow kann kompliziert sein.
Die gute Nachricht ist, dass du Calendly direkt in Webflow einbetten kannst – und das in nur wenigen Schritten. Durch das Hinzufügen eines einfachen Code-Snippets können deine Seitenbesucher deine Verfügbarkeit sehen und Termine buchen, ohne die Website zu verlassen. Eine solch reibungslose Buchungserfahrung kann dazu beitragen, mehr Leads zu gewinnen.
Wir zeigen dir, wie du Calendly in einfachen Schritten zu Webflow hinzufügst, damit du deinen Workflow optimieren und keine Termine mehr verpassen musst.

Schritt-für-Schritt-Anleitung zur Einbettung von Calendly in Webflow
Der einbettbare Widget von Calendly macht die Integration nahtlos. Befolge einfach diese Schritte, um es auf deiner Webflow-Website zum Laufen zu bringen:
Schritt 1: Calendly einrichten
Zunächst benötigst du ein Calendly-Konto. Wenn du noch keines hast, gehe zu calendly.com und melde dich kostenlos an. Das kostenlose Konto ermöglicht die Synchronisation mit anderen Kalender-Apps wie Google oder Apple Kalender, was praktisch für den Einstieg mit deinen bestehenden Zeitplänen ist. Es gibt auch kostenpflichtige Pläne, falls du mehr Steuerungsmöglichkeiten benötigst.
Nach der Anmeldung:
- Navigiere zur Registerkarte "Event Types" und erstelle einen Event-Typ.
- Wähle eine bevorzugte Meeting-Dauer (z.B. 15, 30 oder 60 Minuten).
- Kopiere den generierten Link.
- Du kannst deine Buchungsseite auch nach Belieben personalisieren, z.B. den Event benennen, Standort hinzufügen, Beschreibung ändern, die Eventfarbe anpassen und mehr.
Schritt 2: Einbettungscode erhalten
Nachdem du deinen Event-Typ eingerichtet und die Stile angepasst hast, ist es Zeit, den Einbettungscode zu holen. Gehe zurück zu deinem Calendly-Dashboard und:
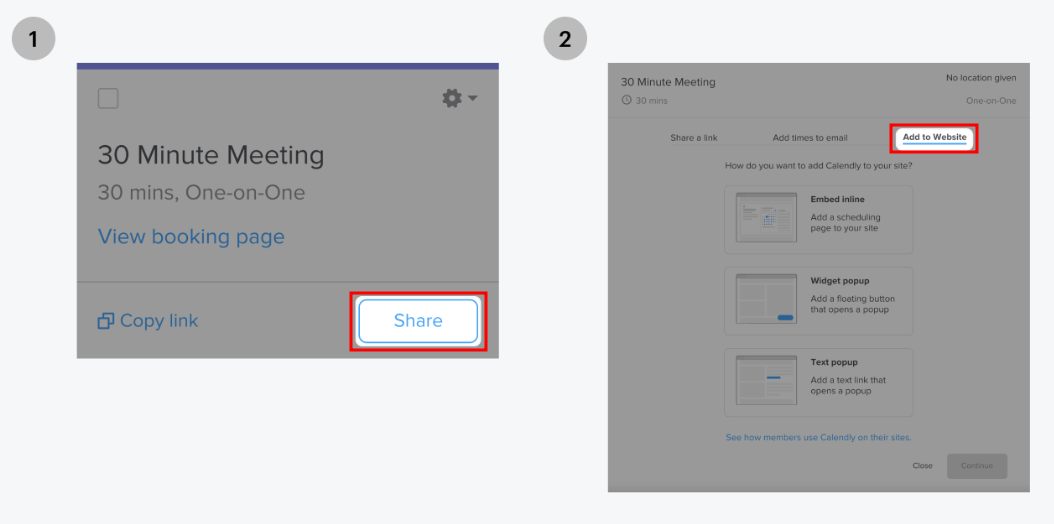
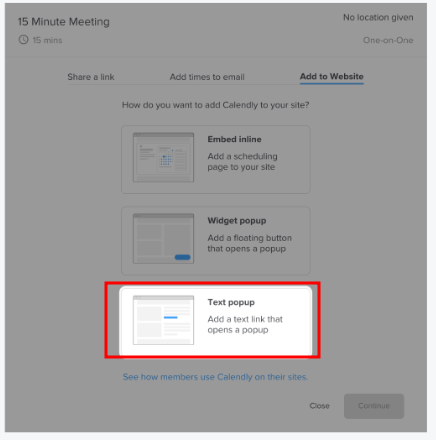
- Klicke auf "Share" neben deinem Event.
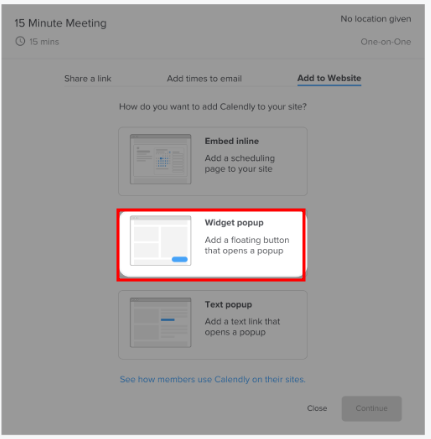
- Wähle "Add to Website".

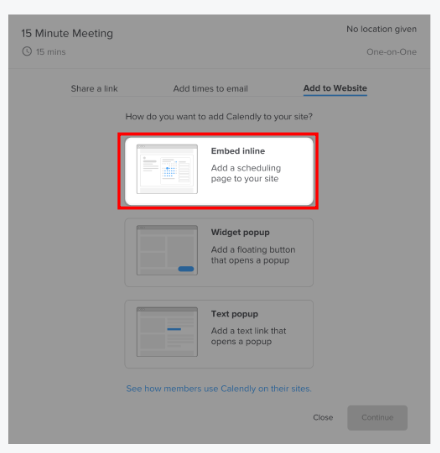
- Wähle "Embed Inline" für eine nahtlose Erfahrung auf deiner Webflow-Website.

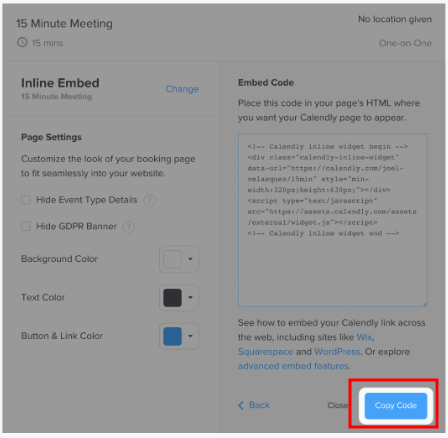
- Passe die Einstellungen nach Bedarf an, z.B. Button-Hintergrund, Text- oder Linkfarben ändern und Event-Details oder Banner anzeigen/verbergen.
- Kopiere das HTML-Snippet.

Schritt 3: Code in Webflow einfügen
Nun fügst du den Code in deine Webflow-Website ein:
- Gehe zum Webflow Designer Dashboard.
- Finde die Seite, auf der das Widget angezeigt werden soll.
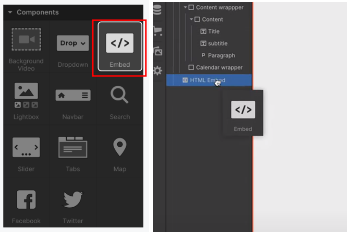
- Ziehe ein "Embed"-Element darauf.

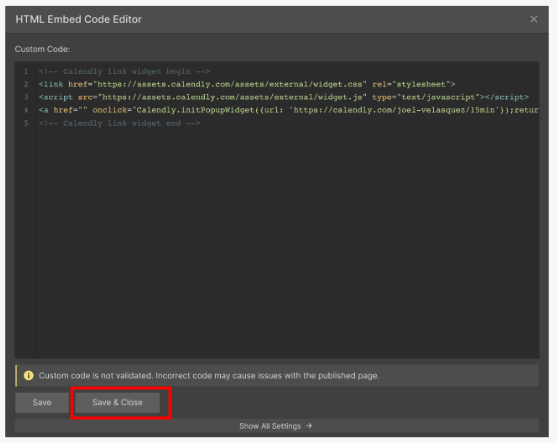
- Füge das HTML in das Code-Feld ein.

- Wenn deine Website eine Schaltfläche zum Eingeben des Planer-Links hat, musst du diesen Link in das Codefeld der Schaltfläche einfügen.

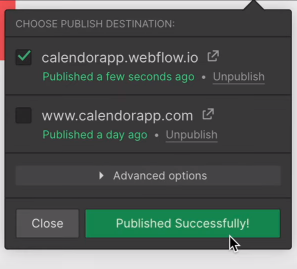
- Veröffentliche deine Website, um die Änderungen live zu schalten.

Der Calendly-Planer sollte nun nahtlos auf deiner Website erscheinen. Besucher können direkt über den erstellten Link buchen.
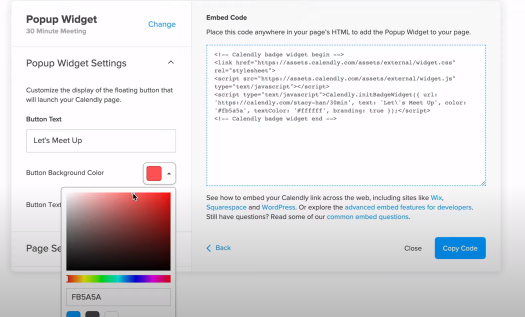
Schritt 4: Pop-up-Widget hinzufügen
Das Pop-up-Widget macht das Buchen noch zugänglicher, da es die Nutzer nicht von deiner Website wegführt. Um es hinzuzufügen:
- Gehe zurück zu deinem Calendly-Dashboard.
- Klicke erneut auf "Share".
- Wähle diesmal die Option "Widget Popup".

- Passe die Einstellungen nach Belieben an.

- Kopiere das HTML-Snippet.
Die Schritte zur Einbettung in Webflow sind im Grunde die gleichen wie beim Inline-Embed:
- Ziehe ein "Embed"-Element an die gewünschte Stelle.
- Füge den Pop-up-Code dort ein.
- Erstelle einen Button, um es auszulösen.
- Füge das Attribut "onclick" mit der Auslösefunktion hinzu.
- Speichere und veröffentliche.
Nun öffnet sich das Buchungsfenster direkt auf der Seite, wenn jemand auf den Button klickt.
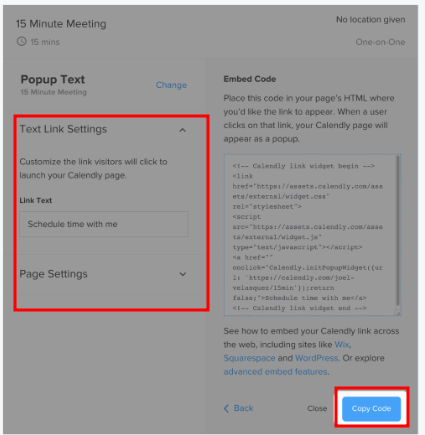
Schritt 5: Pop-up-Text anpassen
Nachdem das Pop-up-Widget live ist, möchtest du den Text an die Stimme und den Stil deiner Marke anpassen. So gehst du vor:
- Gehe zurück zu deinem Calendly-Dashboard.
- Suche das erstellte Event.
- Finde die "Text Popup"-Einstellungen.

- Passe den Wortlaut nach Belieben an, kopiere den Code wie zuvor und füge ihn in die Einbettung ein.

Die Personalisierung sorgt dafür, dass die Nutzer erkennen, dass es zum Markenstil passt. Experimentiere, bis es richtig wirkt.
Ein paar Dinge, die du beachten solltest
Beim Einbinden des Calendly-Widgets in deine Webflow-Website gibt es einige wichtige Überlegungen für einen reibungslosen Prozess:
- Teste alles auf verschiedenen Geräten, z.B. Smartphones und Tablets, um sicherzustellen, dass es überall gut aussieht.
- Denke daran, dass du bei Änderungen in Calendly den HTML-Code erneut in Webflow einfügen musst, um die Aktualisierungen zu sehen.
- Überprüfe die Zeitzonen, damit sie richtig eingestellt sind. Es wäre ärgerlich, wenn Zeiten falsch angezeigt werden.
- Achte darauf, dass das Design visuell ansprechend ist und mit dem Stil deiner Website harmoniert. Passe Farben und Schriftarten an, wenn nötig.
- Mit Calendly kannst du alle Buchungen und RSVPs an einem Ort verwalten und so das Terminmanagement vereinfachen.
Häufig gestellte Fragen
Wie viel kostet Calendly?
Calendly bietet verschiedene Preismodelle, einschließlich einer kostenlosen Version, die sich perfekt für grundlegende Terminplanung eignet. Sie ermöglicht unbegrenzte Buchungen mit Einbettungslinks für einen Event-Typ. Die kostenpflichtigen Stufen liegen bei 10-16 $/Monat und bieten mehr Funktionen wie zusätzliche Event-Typen und App-Integrationen.
Kann ich Zapier verwenden, um Calendly in Webflow zu integrieren?
Ja, das ist möglich. Zapier ermöglicht die Automatisierung, z.B. das Hinzufügen von gebuchten Terminen aus Calendly in ein CRM-Tool. Anleitungen dazu findest du auf den Supportseiten von Calendly und Zapier.
Wird das Calendly-Pop-up-Widget meine Webflow-Website verlangsamen?
Es ist unwahrscheinlich, dass das Widget deine Webflow-Website signifikant verlangsamt. Wie bei jedem zusätzlichen Code könnte es die Geschwindigkeit minimal beeinflussen. Calendly entwickelt seine Widgets jedoch so, dass sie nur minimalen Einfluss haben. Die Gesamtleistung der Website hängt mehr von Dingen wie Bildoptimierung, Dateigrößen und Caching ab. Es lohnt sich, die Geschwindigkeit deiner Website vor und nach der Einbettung mit Google PageSpeed Insights zu überprüfen.
Fazit
Wenn du nicht wusstest, wie du Calendly zu Webflow hinzufügst, hast du jetzt eine einfache Anleitung, um loszulegen.
Die Integration von Calendly vereinfacht nicht nur deinen Terminplanungsprozess, sondern verbessert auch die Benutzererfahrung auf deiner Website. Unterschätze nicht, wie sehr eine praktische Buchungsfunktion dazu beitragen kann, Website-Besucher in zufriedene Kunden zu verwandeln.
Achte darauf, sowohl Calendly als auch deine Webflow-Website aktuell zu halten, höre auf Benutzerfeedback und optimiere kontinuierlich. Ein gut funktionierender Buchungsprozess kann dein Geschäft erheblich voranbringen.
Optimiere deine Terminplanung
Möchtest du die Buchung von Terminen auf deiner Website einfacher und effizienter gestalten? Bei Peer Plan unterstützen wir dich dabei, Calendly nahtlos in deine Webflow-Website zu integrieren. Erhöhe die Benutzerfreundlichkeit und sorge dafür, dass potenzielle Kunden problemlos Termine mit dir vereinbaren können. Kontaktiere uns noch heute und erfahre, wie wir dir helfen können, deine Online-Präsenz zu optimieren.
Peer Plan – Dein Erfolg, unser Plan.
.webp)






